✿∘˚˳°∘°
51일차 - 1 : modal, flex, bootstrap 본문
20230209
1. modal, flex
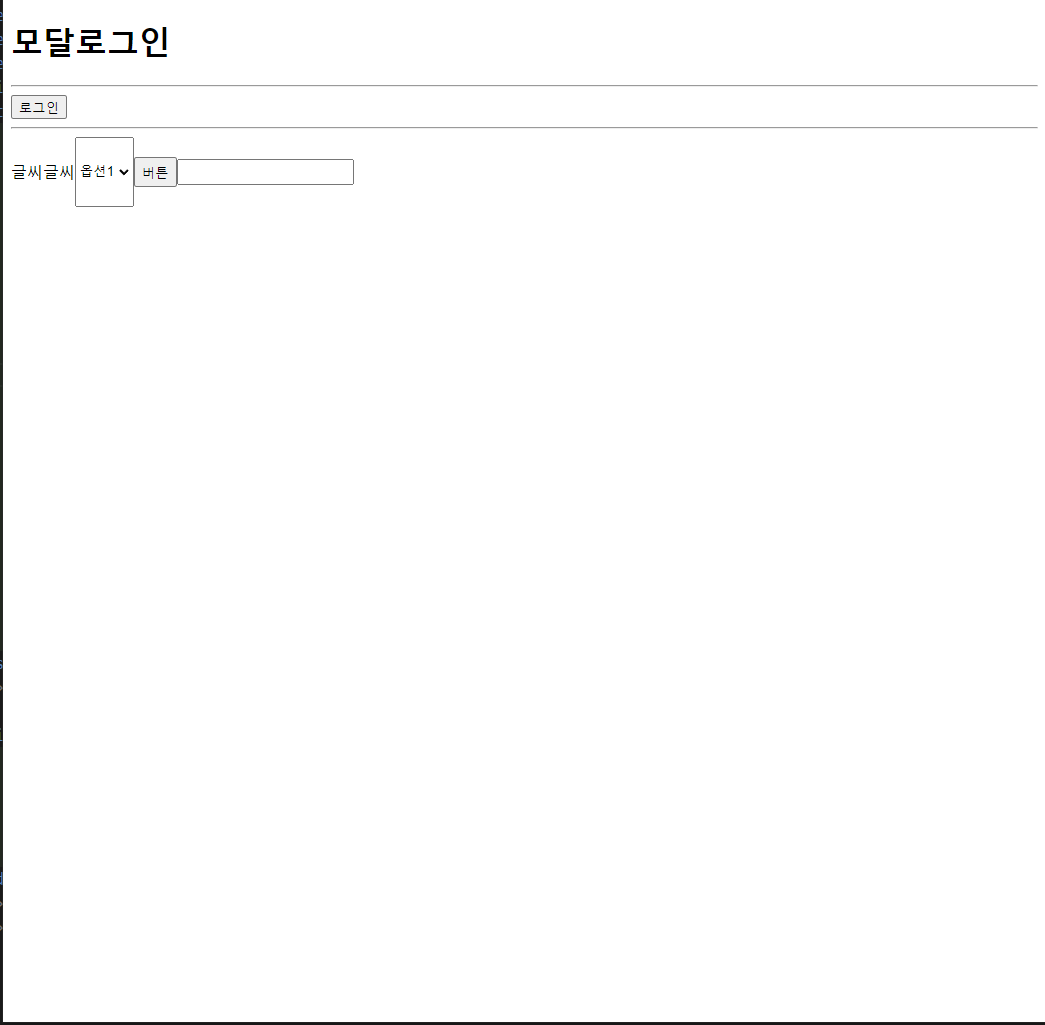
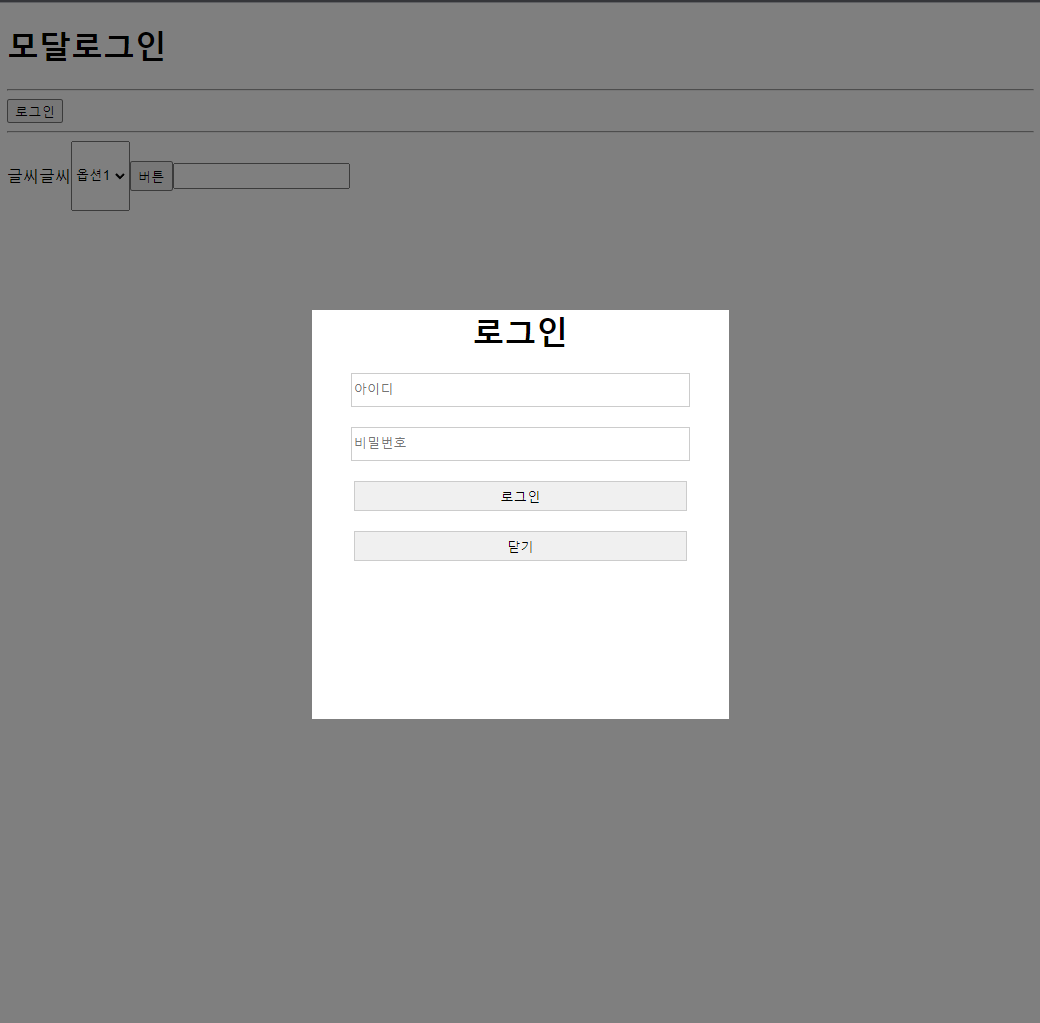
modal : 기존컨텐츠는 뒤에두고 이용할 컨텐츠를 강조해주는 것
flex : 정렬 시 이용


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>모달</title>
<script src="js/jquery-3.6.3.min.js"></script>
<link rel="stylesheet" href="css/modal.css">
</head>
<body>
<h1>모달로그인</h1>
<!--뒤에 원래컨텐츠를 둔 상태로 가운데에 해당 컨텐츠를 집중시켜주는 것-->
<!-- 요즘 alert() 대신에 주로 사용 -->
<hr>
<button id="login-btn">로그인</button>
<div class="modal-wrap">
<div class="login-modal">
<div class="modal-top">
<h1>로그인</h1>
</div>
<div class="modal-content">
<form action="/login.html" method="post">
<input type="text" name="id" placeholder="아이디">
<input type="password" name="pw" placeholder="비밀번호">
<input type="submit" value="로그인">
<input type="reset" value="닫기">
</form>
</div>
</div>
</div>
<hr>
<div class="content-wrap">
<span>글씨글씨</span>
<select>
<option>옵션1</option>
<option>옵션2</option>
<option>옵션3</option>
</select>
<button>버튼</button>
<input type="text">
</div>
<script src="js/modal.js"></script>
</body>
</html>.body{
margin: 0;
}
.modal-wrap{
width: 100vw;
height: 100vh;
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
top: 0;
left: 0;
display: none;
justify-content: center;
align-items: center;
}
.login-modal{
background-color: #fff;
width: 40vw;
min-width: 300px;
max-width: 500px;
height: 40vh;
min-height: 350px;
max-height: 450px;
}
.modal-top>h1{
margin: 0;
text-align: center;
}
.modal-content input{
display: block;
outline: none;
margin: 20px auto;
width: 80%;
height: 30px;
border: 1px solid #ccc;
}
.content-wrap{
display: flex;
align-items: center;
}
.content-wrap>span{
height: 50px;
line-height: 50px;
}
.content-wrap>select{
height: 70px;
}
.content-wrap>button{
height: 30px;
}
.content-wrap>input{
height: 20px;
}$("#login-btn").on("click", function(){
$(".modal-wrap").css("display", "flex");
/*$(".modal-wrap").show();
숨겨두고있다가 display:flex로 사용할 것이므로 css로 잡아줘야함*/
});
$("input[type=reset]").on("click", function(){
$(".modal-wrap").hide();
});
- flex를 이용하여 footer를 맨아래에 고정하기

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
margin:0;
}
.wrap{
display: flex;
flex-direction: column;
min-height: 100vh;
/*항상 최소 이 사이즈를 가지고가고 남는 공간은 flex-grow:1을 준
content가 채워줌*/
background-color: lightblue;
}
.header{
height: 100px;
background-color: antiquewhite;
}
.content{
flex-grow: 1;
}
.footer{
height: 100px;
background-color: cadetblue;
}
</style>
</head>
<body>
<div class="wrap">
<div class="header">헤더</div>
<div class="content">
<h1>내용</h1>
</div>
<div class="footer">footer</div>
</div>
</body>
</html>
2. bootstrap
부트스트랩
- 누구나 쉽게 웹사이트를 만들수 있게 해주는 프레임워크
- 반응형 웹사이트를 만들 때 필요한 HTML, CSS를 그대로 가져다 사용하는 프레임워크
Bootstrap
강력하고 확장 가능하며 기능이 풍부한 프론트엔드 툴킷. Sass로 빌드 및 커스터마이징하고, 사전 빌드된 그리드 시스템 및 구성 요소를 활용하고, 강력한 JavaScript 플러그인으로 프로젝트에 생기
getbootstrap.kr
부트스트랩을 이용해서 이미 생성되어있는 디자인의 요소를 사용할 수 있다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<style>
.row>div{
border: 1px solid blue;
}
</style>
</head>
<body>
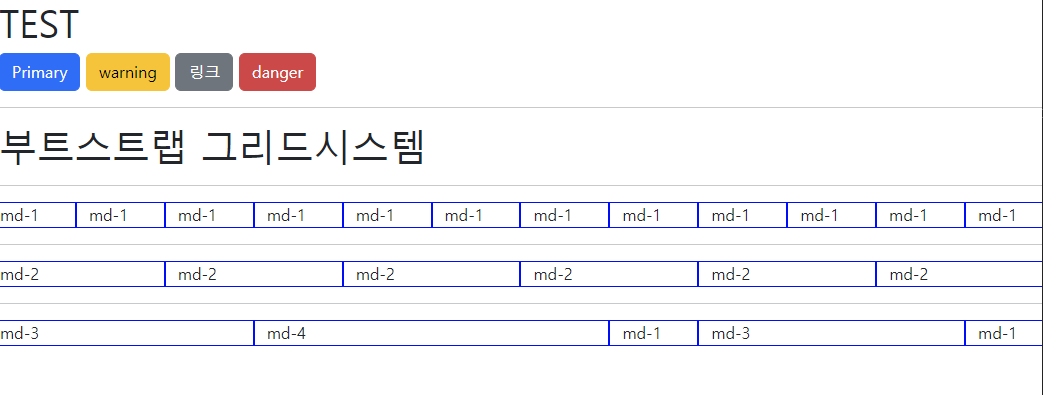
<h1>TEST</h1>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-warning">warning</button>
<a class="btn btn-secondary">링크</a>
<button class="btn btn-danger">danger</button>
<hr>
<h1>부트스트랩 그리드시스템</h1>
<hr>
<div class="row">
<!--12등분 뒤의 숫자가 너비 화면이 줄어들면 아래로 내려가는걸 사용할 때 쓴다-->
<div class="col-md-1">md-1</div>
<div class="col-md-1">md-1</div>
<div class="col-md-1">md-1</div>
<div class="col-md-1">md-1</div>
<div class="col-md-1">md-1</div>
<div class="col-md-1">md-1</div>
<div class="col-md-1">md-1</div>
<div class="col-md-1">md-1</div>
<div class="col-md-1">md-1</div>
<div class="col-md-1">md-1</div>
<div class="col-md-1">md-1</div>
<div class="col-md-1">md-1</div>
</div>
<hr>
<div class="row">
<div class="col-md-2">md-2</div>
<div class="col-md-2">md-2</div>
<div class="col-md-2">md-2</div>
<div class="col-md-2">md-2</div>
<div class="col-md-2">md-2</div>
<div class="col-md-2">md-2</div>
</div>
<hr>
<div class="row">
<div class="col-md-3">md-3</div>
<div class="col-md-4">md-4</div>
<div class="col-md-1">md-1</div>
<div class="col-md-3">md-3</div>
<div class="col-md-1">md-1</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>
</body>
</html>'국비수업 > jQuery' 카테고리의 다른 글
| 51일차 : [실습] 슬라이딩메뉴 / 정규표현식 / 반응형 (0) | 2023.02.08 |
|---|---|
| 50일차 : [실습] 스텝메뉴만들기 / 아코디언메뉴만들기 (0) | 2023.02.07 |
| 49일차 : 이벤트, 효과 (0) | 2023.02.07 |
| 48일차 : 객체조작 (0) | 2023.02.03 |
| 47일차 : 객체탐색 (0) | 2023.02.02 |
Comments




