✿∘˚˳°∘°
47일차 : 객체탐색 본문
20230202
- JavaScript에서 파생
const li = document.querySelectorAll(".li");
li.forEach(function(item){
item;
}); // 자바스크립트에서는 위처럼 이벤트를 for문으로 일일히 걸어줘야 한다.
$(".li").on("click") // jquery는 한줄로 가능
jQuery 연결
- CND
- 파일다운로드
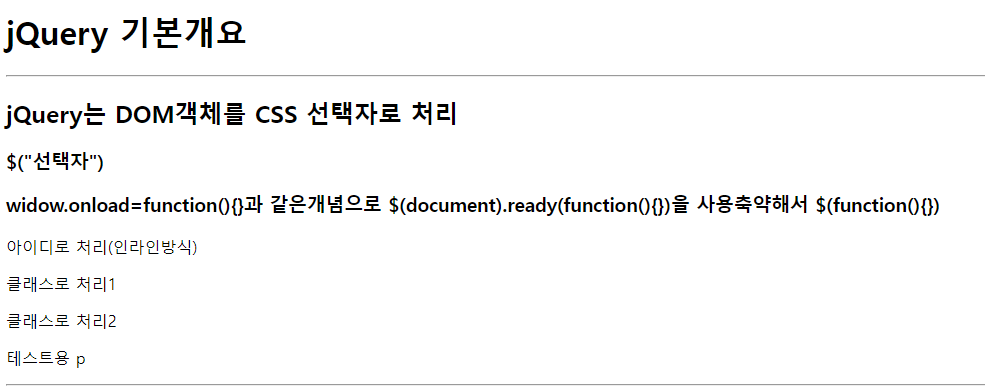
1. 기본개요


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery 기본개요</title>
<!-- jQuery 연결 방법 -->
<!-- 1. CND방식 : 인터넷으로 라이브러리를 연결
<script src="https://code.jquery.com/jquery-3.6.3.min.js"></script>
<!-- min.js와 .js의 차이 : .js는 들여쓰기가 되어있음 min.js는 한줄로 이어적혀있다(용량이 좀더 작다)-->
<!-- 2. 다운로드 파일 사용 -->
<!--jQuery를 연결하지 않을 경우 [ $ is not defined ]에러 발생 -->
<script src="js/jquery-3.6.3.min.js"></script>
<!-- 순서중요 jQuery라이브러리 이후-->
<script>
/*
window.onload(){
const p2 = document.querySelector("#p2");
console.log(p2.innerText);
}
*/
/* 정식문법
$(document).ready(function(){
}); */
$(function(){ //window.onload를 대체하는것
const p2 = $("#p2");
console.log(p2.text());
});
</script>
<style>
.test{
width: 500px;
}
.test *{
display: block;
border: 2px solid lightgray;
color: lightgray;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body>
<h1>jQuery 기본개요</h1>
<hr>
<h2>jQuery는 DOM객체를 CSS 선택자로 처리</h2>
<h3>$("선택자")</h3>
<h3>widow.onload=function(){}과 같은개념으로 $(document).ready(function(){})을 사용축약해서 $(function(){})</h3>
<p id="p1" onclick="func1();">아이디로 처리(인라인방식)</p>
<p class="p">클래스로 처리1</p>
<p class="p">클래스로 처리2</p>
<p id="p2">테스트용 p</p>
function func1(){
//자바스크립트에서 id=p1 dom객체 선택하는 법
// //방법1
// const p1 = document.getElementById("p1");
// //방법2 : es6
// const p1 = document.querySelector("#p1");
//jQuery에서 id=p1 dom객체 선택하는 방법
//jQuery로 dom객체를 가지고오면 jQuery형 객체
const p1 = $("#p1");
console.log(p1);
//console.log(p1.innerText);
console.log(p1.text());
//console.log(p1.innerHTML);
//console.log(p1.html());
//p1.innerText = "변경값";
p1.text("변경값");
//p1의 글씨색을 red로 변경
//p1.style.color = "red";
//p1.css("color", "red");
//p1의 배경색을 yellow로 변경
//p1.style.backgraundColor = "yellow";
//p1.css("background-color", "yellow");
//여러 css속성을 한번에 변경하는 경우(js)
//p1.style.color = "red";
//p1.style.backgroundColor = "yellow"
//jQuery로 css속성을 한번에 변경하는 방법1
// p1.css({
// "color" : "red",
// "background-color" : "yellow"
// });
//jQuery로 css속성을 한번에 변경하는 방법2
p1.css("color", "red").css("background-color", "yellow");
//css함수에 매개변수를 1개만 주는경우(속성이름) 해당 속성의 값을 가져옴
console.log(p1.css("color")); //현재 color속성의 값을 가져옴
}
/*
//클래스로 처리 - js
const p = document.querySelectorAll(".p");
//기본로직
p[0].onclick = function(){
console.log(this.innerText);
}
p[1].onclick = function(){
console.log(this.innerText);
}
//for
for(let i=0; i<p.length; i++){
p[i].onclick = function(){
console.log(this.innerText);
}
}
//forEach
p.forEach(function(item){
item.onclick = function(){
console.log(this.innerText);
}
});
*/
//클래스로 처리 - jQuery
const p = $(".p"); //배열
p.click(function(){
//p라는 class 모두에게 이벤트가 들어간다
console.log("이벤트동작확인");
//this를 바로사용하면 js의 객체이기 때문에 jQuery 함수들을 사용할 수 없음
//$(this) jQuery형 객체로 변환해서 사용
//선택자로 선택된 모든 dom객체에 한번에 이벤트를 적용하는 경우
//함수 내부의 this는 이벤트를 발생시킨 해당 dom객체
console.log($(this).text());
//클래스1을 클릭하면(이벤트를 발생시키면) this는 클래스1
//클래스2를 클릭하면(이벤트를 발생시키면) this는 클래스2
//this를 이용한 index번호 구하는 방법
const index = p.index(this);
console.log(index);
});
2. 객체탐색
2 - 1 ) 선택된 요소 직접필터링


<h2>객체 탐색</h2>
<h3>선택자로 선택된 요소들 중 특정요소만 선택하기위해서 한번더 필터링하는 작업(2차필터링)</h3>
<h3>1. 선택된 요소 중 직접필터링 : first, last, eq, filter, not</h3>
<div class="filter">
<p class="pp1">p-1</p>
<p class="pp1">p-2</p>
<p class="pp2">p-3</p>
<p class="pp3">p-4</p>
</div>
<button onclick = "func2();">필터확인</button>function func2(){
const filter = $(".filter>p");
console.log("선택될 엘리먼트 수 : "+filter.length);
const first = filter.first(); //filter로 선택된 요소중 첫번째 요소
console.log("first : "+first.text());
const last = filter.last(); //filter로 선택된 요소중 마지막 요소
console.log("last : "+last.text());
const eq = filter.eq(2); //filter로 선택된 요소중 인덱스요소
//first() == eq(0);
//last() == eq(length-1);
console.log("eq : "+eq.text());
//filter.filter("선택자") : filter로 선택된 요소 중 선택자에 해당하는 요소만
const filter2 = filter.filter(".pp1");
for(let i=0; i<filter2.length; i++){
console.log(filter2.eq(i).text());
}
//선택자로 가져오던, 탐색함수를 통해서 가지고오건
//값을 적용하는것은 일괄적가능(css, text)
//단, 값을 읽어오는것은 따로
console.log(filter2.text()); //붙어서 하나의 문자열로 나옴 -> 관리가 힘들다
console.log(filter2.eq(0).text()); //값을 읽어올 때는 이렇게 따로
console.log(filter.eq(1).text());
filter2.css("color", "red"); //값을 넣을 때는 한번에 해도 OK
}2 - 2 ) 상위(부모)요소
parent() : 선택된요소의 바로위 상위요소
parents([인자])
: 매개변수가 있는 경우 - 선택된 요소의 모든 상위요소 중 매개변수로 전달한 선택자에 해당하는 요소만
매개변수가 없는 경우 - 선택된 요소의 모든 상위요소
parentsUntil(인자) : 선택도니 요소부터 인자의 요소까지 범위에 포함되는 요소(단, 선택된요소와 인자요소는 제외)





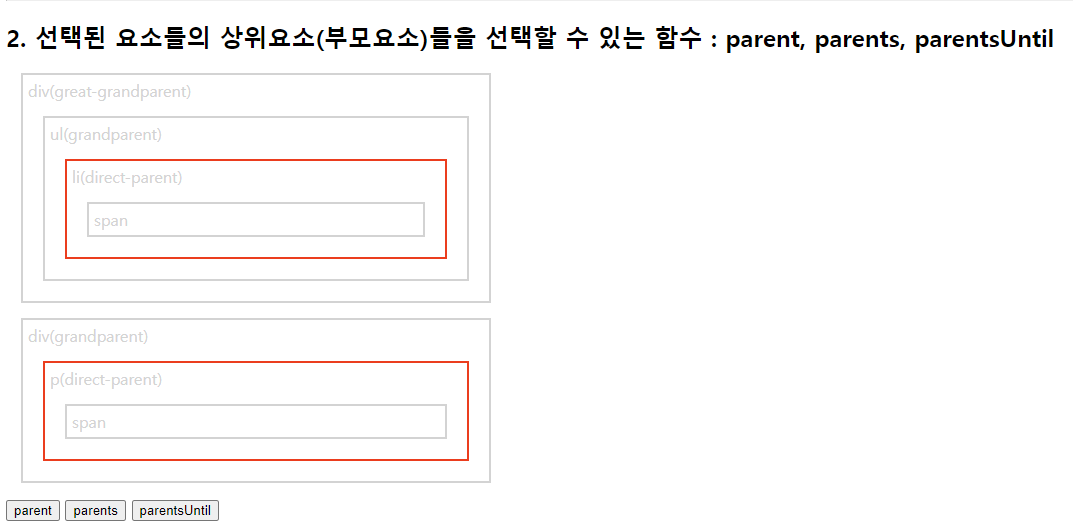
<h2>2. 선택된 요소들의 상위요소(부모요소)들을 선택할 수 있는 함수 : parent, parents, parentsUntil</h2>
<div class="test ancestors">
<div>
div(great-grandparent)
<ul>ul(grandparent)
<li>li(direct-parent)
<span>span</span>
</li>
</ul>
</div>
<div>div(grandparent)
<p>p(direct-parent)
<span>span</span>
</p>
</div>
</div>
<button onclick="func3();">parent</button>
<button onclick="func4();">parents</button>
<button onclick="func5();">parentsUntil</button>function func3(){
//parent() : 선택된 요소의 바로위 상위요소
/*
const span= $(".ancestors span");
span.css("border", "2px solid red");
const parent = span.parent(); //바로상위요소를 가져옴 - 현재 li / p
parent.css("border", "2px solid blue");
*/
const select = $(".ancestors span").parent(); //.parent().parent()로 여러개작성도 해도된다
select.css("border", "2px solid red");
}
function func4(){
//parents([인자])
//매개변수가 없는경우 : 선택된요소의 모든 상위요소
//html, body도 포함
//const select = $(".ancestors span").parents();
//select.css("border", "2px solid red");
//매개변수가 있는경우 : 선택된요소의 모든 상위요소 중 매개변수로 전달한 선택자에 행당되는 요소만
const select = $(".ancestors span").parents("div");
select.css("border", "2px solid red");
}
function func5(){
//parentsUntil(인자) : 선택된 요소부터 인자의 요소까지 범위에 포함되는 요소
//선택된요소와 인자요소는 제외
const select = $(".ancestors span").parentsUntil("div"); //span과 div 사이에 있는 요소들 (span과 div는 제외된다)
select.css("border", "2px solid red");
//select.eq(0)은 span이 시작이기때문에 li가된다
}
2 - 3 ) 하위(후손)요소
children([인자])
: 매개변수가 있는 경우 - 모든 직계자식 중 매개변수의 선택자에 해당하는 요소
매개변수가 없는 경우 - 모든 직계자식
find(인자) : 직계자신뿐만이 아니라 후손요소 중 인자로 전달받은 선택자에 해당하는 요소


-- 후손인 span태그에도 child1클래스가 지정되어있지만 선택되지않음


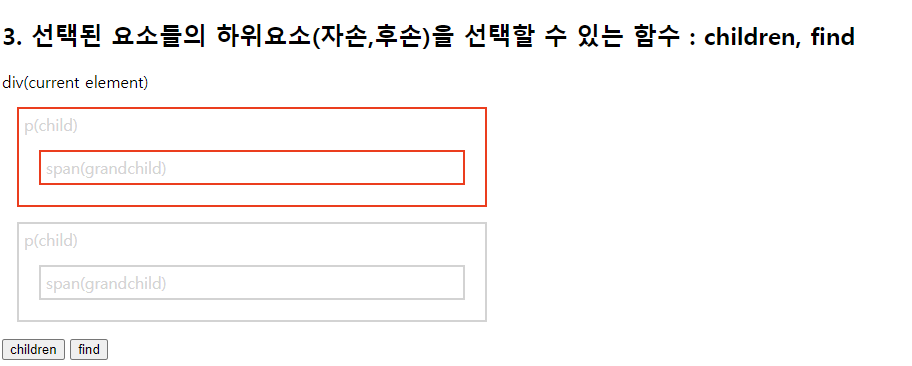
<h2>3. 선택된 요소들의 하위요소(자손,후손)을 선택할 수 있는 함수 : children, find</h2>
<div class="test descendants">div(current element)
<p class="child1">p(child)
<span class="child1">span(grandchild)</span>
</p>
<p class="child2">p(child)
<span>span(grandchild)</span>
</p>
</div>
<button onclick="func6()">children</button>
<button onclick="func7()">find</button>function func6(){
//children([인자])
//매개변수가 없는 경우 : 모든 직계자식
//const select = $(".descendants").children();
//select.css("border", "2px solid red");
//매개변수가 있는 경우 : 모든 직계자식 중 매개변수의 선택자에 해당하는 요소만
const select = $(".descendants").children(".child1");//자손(직계)만 가능 후손X
select.css("border", "2px solid red");
}
function func7(){
//find(인자) : 직계자식뿐만이 아니라 모든 후손요소 중 인자로 전달한 요소만
const select = $(".descendants").find(".child1");
select.css("border", "2px solid red");
}2 - 4 ) 동위(형제)요소
siblings([인자])
: 매개변수 있는 경우 - 형제관계에 있는 모든 요소
: 매개변수 없는 경우 - 형제관계에 있는 모든 요소 중 매개변수로 전달받은 선택자에 해당하는 요소만
next() : 선택요소 바로 다음요소
nextAll([인자])
: 매개변수 있는 경우 - 선택요소의 형제중 선택요소 이후에 있는 태그 중 매개변수로 전달한 선택자에 해당하는태그
매개변수 없는 경우 - 선택요소의 형제중 선택요소 이후에 있는 모든 태그
nextUntil(인자) : 선택요소부터 매개변수로 전달한 요소 사이의 모든 형제 요소(단, 기준이되는 태그제외)
prev() : 선택요소 바로 이전요소
prevAll([인자])
: 매개변수 있는 경우 - 선택요소의 형제중 선택요소 이전에 있는 태그 중 매개변수로 전달한 선택자에 해당하는태그
매개변수 없는 경우 - 선택요소의 형제중 선택요소 이전에 있는 모든 태그
prevUntil(인자) : 선택요소부터 매개변수로 전달한 요소 사이의 모든 형제 요소(단, 기준이되는 태그제외)











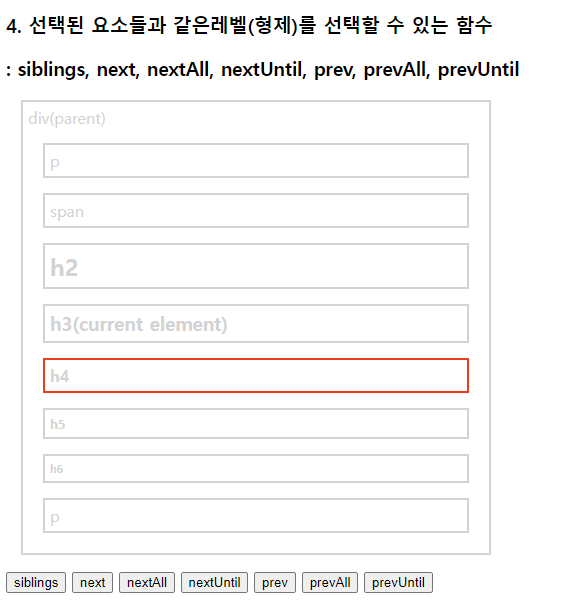
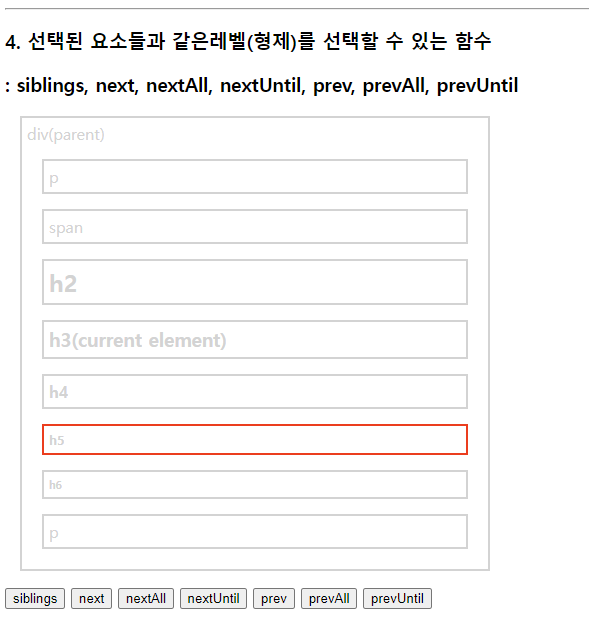
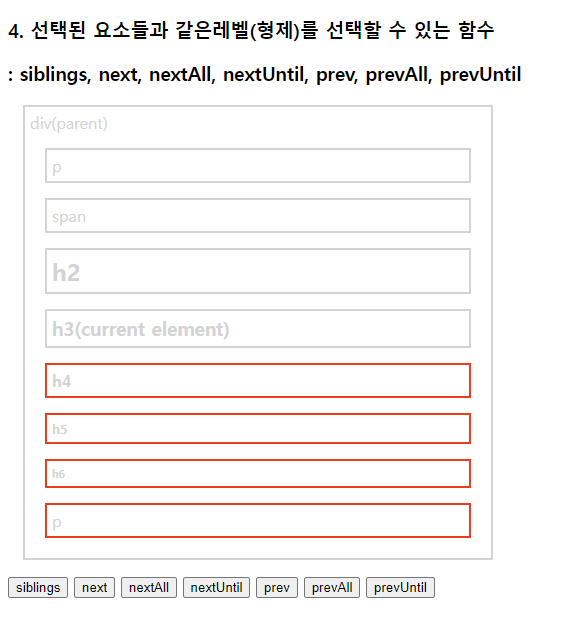
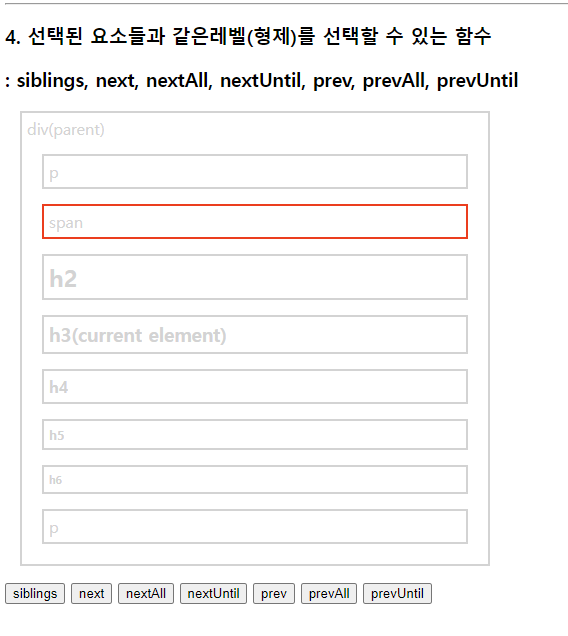
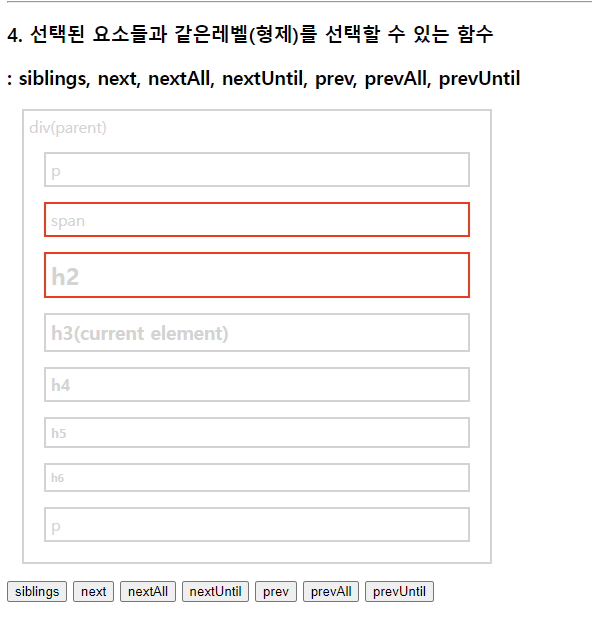
<h3>4. 선택된 요소들과 같은레벨(형제)를 선택할 수 있는 함수</h3>
<h3> : siblings, next, nextAll, nextUntil, prev, prevAll, prevUntil</h3>
<div class="test siblings">
<div>div(parent)
<p>p</p>
<span>span</span>
<h2>h2</h2>
<h3>h3(current element)</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>
<p>p</p>
</div>
</div>
<button onclick="func8();">siblings</button>
<button onclick="func9();">next</button>
<button onclick="func10();">nextAll</button>
<button onclick="func11();">nextUntil</button>
<button onclick="func12();">prev</button>
<button onclick="func13();">prevAll</button>
<button onclick="func14();">prevUntil</button>function func8(){
//siblings([인자])
//매개변수 없는경우 : 형제관계에 있는 모든 요소
//const select = $(".siblings h3").siblings();
//매개변수 있는경우 : 형제관계에 있는 요소 중 매개변수 선택자에 해당하는 요소만
const select = $(".siblings h3").siblings("p");
select.css("border", "2px solid red");
}
//siblings는 방향이 상관없지만 나머지는 방향O
function func9(){
//next() : 선택된 요소 바로 다음요소 (인자없음)
const select = $(".siblings h3").next();
select.css("border", "2px solid red");
}
function func10(){
//nextAll([인자])
//매개변수 없는경우 : 선택된요소의 형제중 선택된 요소 이후에 있는 모든태그
//const select = $(".siblings h3").nextAll();
//매개변수 있는 경우 : 선택된 요소의 형제 중 선택된 요소 이후에 있는 태그 중 매개변수로 전달한 선택자에 해당하는 태그만
const select = $(".siblings h3").nextAll("h5"); //.next().next() -> h5
select.css("border", "2px solid red");
}
function func11(){
//nextUntil(인자) : 선택된요소 부터 매개변수로 전달한 요소 사이의 모든요소(동위중 이후에 있는 요소중)
const select = $(".siblings h3").nextUntil("p");
select.css("border", "2px solid red"); //현재태그(h3)부터 매개변수태그(p)까지 단,기준이되는 태그들은 빠짐
}
function func12(){
//prev() : 선택된요소 바로 이전요소
const select = $(".siblings h3").prev();
select.css("border", "2px solid red");
}
function func13(){
//prevAll([인자])
//매개변수가 없는 경우 : 선택된 요소의 형제들 중 이전에 있는 모든요소
//const select = $(".siblings h3").prevAll();
//매개변수가 있는 경우 : 선택된 요소의 형제들 중 이전에 있는 요소 중 매개변수 선택자에 해당하는 요소만
const select = $(".siblings h3").prevAll("span");
select.css("border", "2px solid red");
}
function func14(){
//prevUntil(인자) : 선택된 요소의 이전에 있는 형제들 중 선택된 요소와 매개변수 사이에 있는 요소들 모두
const select = $(".siblings h3").prevUntil("p");
select.css("border", "2px solid red");
}- 객체탐색 실습

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/jquery-3.6.3.min.js"></script>
<style>
.test *{
display: block;
border: 2px solid lightgray;
color : lightgray;
padding: 3px;
margin: 15px;
}
</style>
</head>
<body>
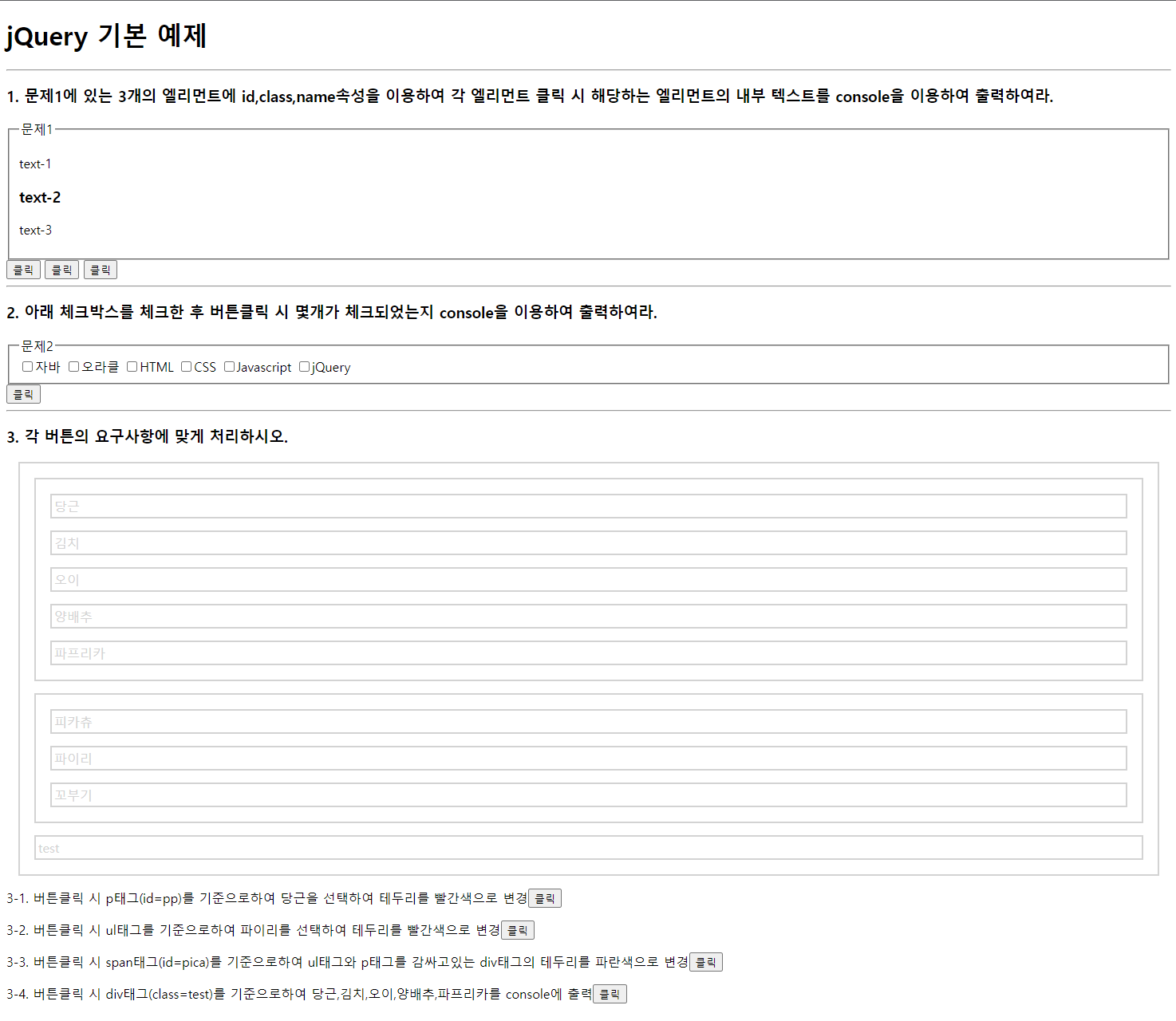
<h1>jQuery 기본 예제</h1>
<hr>
<h3>1. 문제1에 있는 3개의 엘리먼트에 id,class,name속성을 이용하여 각 엘리먼트 클릭 시 해당하는 엘리먼트의 내부 텍스트를 console을 이용하여 출력하여라.</h3>
<fieldset>
<legend>문제1</legend>
<p id="text">text-1</p>
<h3 class="text">text-2</h3>
<p name="text">text-3</p>
</fieldset>
<button onclick="func1();">클릭</button>
<button onclick="func2();">클릭</button>
<button onclick="func3();">클릭</button>
<hr>
<h3>2. 아래 체크박스를 체크한 후 버튼클릭 시 몇개가 체크되었는지 console을 이용하여 출력하여라.</h3>
<fieldset>
<legend>문제2</legend>
<input type="checkbox" name="study" id="java"><label for="java">자바</label>
<input type="checkbox" name="study" id="oracle"><label for="oracle">오라클</label>
<input type="checkbox" name="study" id="html"><label for="html">HTML</label>
<input type="checkbox" name="study" id="css"><label for="css">CSS</label>
<input type="checkbox" name="study" id="javascript"><label for="javascript">Javascript</label>
<input type="checkbox" name="study" id="jquery"><label for="jquery">jQuery</label>
</fieldset>
<button onclick="func4();">클릭</button>
<hr>
<h3>3. 각 버튼의 요구사항에 맞게 처리하시오.</h3>
<div class="test">
<div>
<ul>
<li>당근</li>
<li>김치</li>
<li>오이</li>
<li>양배추</li>
<li>파프리카</li>
</ul>
<p id="pp">
<span id="pica">피카츄</span>
<span>파이리</span>
<span>꼬부기</span>
</p>
<p>test</p>
</div>
</div>
<p>3-1. 버튼클릭 시 p태그(id=pp)를 기준으로하여 당근을 선택하여 테두리를 빨간색으로 변경<button onclick="exam1();">클릭</button></p>
<p>3-2. 버튼클릭 시 ul태그를 기준으로하여 파이리를 선택하여 테두리를 빨간색으로 변경<button onclick="exam2();">클릭</button></p>
<p>3-3. 버튼클릭 시 span태그(id=pica)를 기준으로하여 ul태그와 p태그를 감싸고있는 div태그의 테두리를 파란색으로 변경<button onclick="exam3();">클릭</button></p>
<p>3-4. 버튼클릭 시 div태그(class=test)를 기준으로하여 당근,김치,오이,양배추,파프리카를 console에 출력<button onclick="exam4();">클릭</button></p>
<script src = "js/exam1.js"></script>
</body>
</html>
function func1(){
const text1 = $("#text");
console.log(text1.text());
}
function func2(){
const text2 = $(".text");
console.log(text2.text());
}
function func3(){
const text3 = $("[name=text]");
console.log(text3.text());
}
function func4(){
/*js 방식
const inputs = document.getElementsByName("study");
let count = 0;
for(let i=0; i<inputs.length; i++){
if(inputs[i].checked){
count++;
}
}
*/
console.log(count);
const select = $("[name=study]:checked");
console.log(select.length);
}
function exam1(){
const select = $("#pp").prev().children().first();
//const pp = $("#pp").parent().children().first().children().first();
//const pp = $("#pp").parent().find("li").first();
select.css("border", "2px solid red");
}
function exam2(){
// const select = $(".test ul").parent().find("span").eq(1);
// cosnt select = $(".test ul").parent().find("#pica").next();
const select = $("ul").next().children().eq(1);
select.css("border", "2px solid red");
}
function exam3(){
//const select = $("#pica").parent().parent();
const select = $("#pica").parents("div").eq(0); //기준이 pica이므로 가까운부모가 eq(0)
select.css("border", "2px solid blue");
}
function exam4(){
const select = $(".test").find("li");
//const select = $(".test").children().children().first().children();
for(let i=0; i<select.length; i++){
console.log(select.eq(i).text());
}
}[ 후기 ]
할때는 너무너무 쉽다고 생각했는데 막상 실습해보니까 너무어려웠다ㅎ
'국비수업 > jQuery' 카테고리의 다른 글
| 51일차 - 1 : modal, flex, bootstrap (0) | 2023.02.09 |
|---|---|
| 51일차 : [실습] 슬라이딩메뉴 / 정규표현식 / 반응형 (0) | 2023.02.08 |
| 50일차 : [실습] 스텝메뉴만들기 / 아코디언메뉴만들기 (0) | 2023.02.07 |
| 49일차 : 이벤트, 효과 (0) | 2023.02.07 |
| 48일차 : 객체조작 (0) | 2023.02.03 |




