✿∘˚˳°∘°
50일차 : [실습] 스텝메뉴만들기 / 아코디언메뉴만들기 본문
20230207
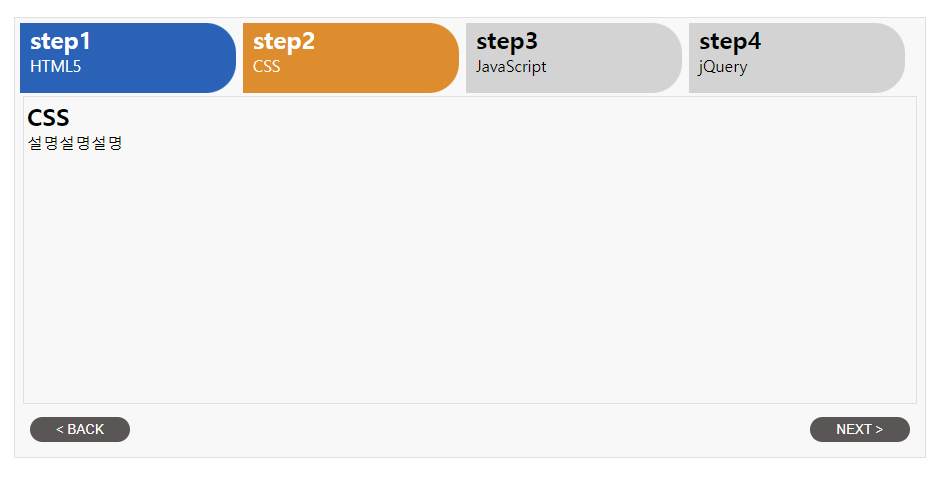
1. [실습] 스텝메뉴만들기
: 메뉴바를 클릭하면 이동가능(단, 바로 다음단계만 이동가능 step1에서 step3/4는 불가)
step2가되면(첫메뉴에서 넘어가면) BACK 버튼 활성화
setp4이되면(마지막메뉴가 되면) NEXT버튼이 DONE버튼으로 변경됨



<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>step</title>
<link rel="stylesheet" href="css/step1.css">
<script src="js/jquery-3.6.3.min.js"></script>
</head>
<body>
<div class="wrap">
<div class="top">
<ul>
<li>
<h2>step1</h2>
<p>HTML5</p>
</li>
<li>
<h2>step2</h2>
<p>CSS</p>
</li>
<li>
<h2>step3</h2>
<p>JavaScript</p>
</li>
<li>
<h2>step4</h2>
<p>jQuery</p>
</li>
</ul>
</div>
<div class="mid">
<div>
<h2>HTML5</h2>
<p>설명설명설명</p>
</div>
<div>
<h2>CSS</h2>
<p>설명설명설명</p>
</div>
<div>
<h2>JavaScript</h2>
<p>설명설명설명</p>
</div>
<div>
<h2>jQuery</h2>
<p>설명설명설명</p>
</div>
</div>
<div class="bottom">
<button id="btn1"> < BACK </button>
<button id="btn2"> NEXT > </button>
</div>
</div>
<script src="js/step1.js"></script>
</body>
</html>*{
margin: 0;
padding: 0;
outline: none;
}
.wrap{
width: 900px;
margin: 0 auto;
background-color: #f8f8f8;
border: 1px solid #e0e0e0;
padding: 5px;
margin-top: 100px;
}
.top>ul{
list-style-type: none;
overflow: hidden;
}
.top>ul>li{
float: left;
width: 24%;
height: 70px;
text-align: left;
background-color: lightgray;
border-top-right-radius: 30px;
border-bottom-right-radius: 30px;
margin-right: 7px;
padding: 10px;
padding-top: 0;
box-sizing: border-box;
cursor: pointer;
}
.top>ul>li.prev-tab{
background-color: #0464bb;
color: #fff;
}
.top>ul>li.active-tab{
background-color: #ea8511;
color: #fff;
}
.top>li>p{
font-size: 12px;
}
.mid{
margin: 3px;
padding: 3px;
border: 1px solid #e0e0e0;
height: 300px;
}
.mid>div{
display: none;
}
.bottom{
padding: 10px;
overflow: hidden;
}
.bottom>button{
background-color: #5a5655;
width: 100px;
height: 25px;
border-radius: 70px;
border: none;
color: white;
}
#btn1{
float: left;
}
#btn2{
float: right;
}const tabs = $(".top>ul>li");
const contents = $(".mid>div");
const btns = $(".bottom>button");
let currentPage = 0; //내가 현재 보고있는 탭의 번호를 저장
tabs.on("click", function(){
//몇번째 탭을 클릭했는지 인덱스번호 조회
const index = tabs.index(this);
//클릭한페이지가 현재 화면에있는 페이지보다 1페이지(바로다음페이지) 이거나 그 이전페이지일 경우
if((index - currentPage) <= 1){
//높은페이지에서 낮은페이지로 가는것도 허용해주기위해 <=
//탭전환이 일어났으므로 currentPage도 index(현재본페이지)로 바꿔줘야함
currentPage = index;
//탭전환
changeTab(index);
}
});
tabs.first().click();
btns.on("click", function(){
//back버튼인지, next버튼인지 확인
const index = btns.index(this);
if(index == 0){
//back버튼이므로, 현재페이지를 1 줄인 후 변환
currentPage--;
changeTab(currentPage);
}else if(index == 1 && currentPage<3){
//next버튼이므로, 현재페이지를 1 키운 후 변환
//currentPage == 3 -> 마지막페이지, DONE 버튼일때
currentPage++;
changeTab(currentPage);
}
});
function changeTab(tabNo){
//상단 탭 전체를 초기화
tabs.removeClass("prev-tab");
tabs.removeClass("active-tab");
//클릭한 탭에 active-tab 클래스를 추가
tabs.eq(tabNo).addClass("active-tab");
//클릭한 탭 이전의 탭들은 모두 prev-tab 클래스 추가
tabs.eq(tabNo).prevAll().addClass("prev-tab");
//컨텐츠 보여주는 기능
//전체컨텐츠 안보이게 처리
contents.hide();
//클릭한탭에 해당하는 컨텐츠를 보여주는 역할
contents.eq(tabNo).show();
//버튼처리 : 첫번째 페이지에선 back이 없고 네번째(마지막)페이지에선 next -> done
//모든 버튼이 보이게
btns.show();
btns.eq(1).text("NEXT >"); //DONE버튼으로 글짜가 바뀌는경우가 있으므로
if(tabNo == 0){
btns.eq(0).hide();
}else if(tabNo == 3){
btns.eq(1).text("DONE");
}
}
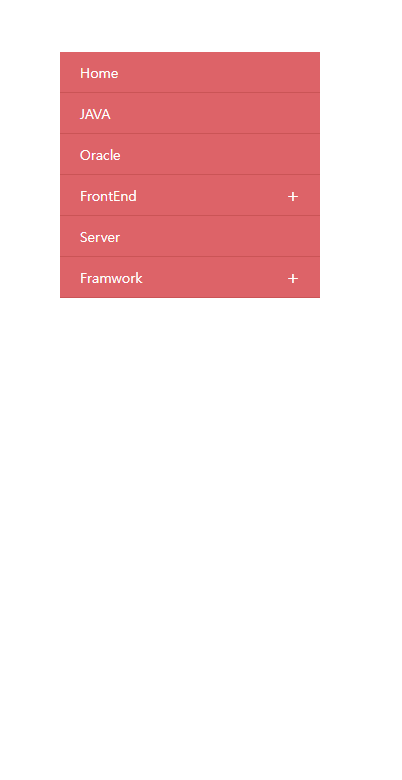
2. [실습] 아코디언메뉴 만들기
: +를 클릭하면 +기호가 45도 돌아가고, 하위메뉴가 활성화


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>아코디언메뉴</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@300&display=swap" rel="stylesheet">
<script src="js/jquery-3.6.3.min.js"></script>
<link rel="stylesheet" href="css/aco.css">
</head>
<body>
<div class="menu">
<ul class="main-menu">
<li><a href="#">Home</a></li>
<li><a href="#">JAVA</a></li>
<li><a href="#">Oracle</a></li>
<li>
<a href="#">FrontEnd</a>
<ul class="sub-menu">
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS3</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">jQuery</a>
<ul class="sub-menu">
<li><a href="#">객체탐색</a></li>
<li><a href="#">객체조작</a></li>
<li><a href="#">이벤트</a></li>
<li><a href="#">효과</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Server</a></li>
<li><a href="#">Framwork</a>
<ul class="sub-menu">
<li><a href="#">Mybatis</a></li>
<li><a href="#">Spring</a></li>
</ul>
</li>
</ul>
</div>
<script src="js/aco.js"></script>
</body>
</html>*{
margin: 0;
padding: 0;
outline: none;
}
.menu{
width: 260px;
margin: 100px auto;
}
.menu ul{
list-style-type: none;
}
.menu a{
font-size: 14px;
height: 40px;
line-height: 40px;
display: block;
/*menu에 width를 줫기 때문에 따로 주지않음
float을 사용할게 아니므로 부모의 넓이를 그대로 따라가면된다*/
text-decoration: none;
padding-left: 20px;
color: #fff;
position: relative;
}
.main-menu>li>a{
background-color: #ed5565;
border-bottom: 1px solid #da4453;
}
.sub-menu>li>a{
background-color: #383838;
border-left: 10px solid #383838;
}
.main-menu>li:hover>a{
background-color: #da4453;
}
.sub-menu>li>a:hover{
border-left: 10px solid #da4453;
}
.more{
font-size: 20px;
position: absolute;
right: 20px;
transition-duration: 0.5s;
}
.sub-menu{
display: none;
}
.active{
transform: rotate(45deg);
}$(".sub-menu").prev().append("<span class='more'>+</span>");
$(".more").on("click", function(event){
$(this).parent().next().slideToggle();
//클릭한 class=more의 부모(a태그)의 다음요소(li)
$(this).toggleClass("active");
//클릭한 more에 class를 넣엇다 뺏다해(toggleClass)
event.stopPropagation();
});
$(".more").parent().on("click", function(){
$(this).children().last().click();
//이벤트 버블링 발생
//more에서 이벤트 전달을 막아줘야한다.
});'국비수업 > jQuery' 카테고리의 다른 글
| 51일차 - 1 : modal, flex, bootstrap (0) | 2023.02.09 |
|---|---|
| 51일차 : [실습] 슬라이딩메뉴 / 정규표현식 / 반응형 (0) | 2023.02.08 |
| 49일차 : 이벤트, 효과 (0) | 2023.02.07 |
| 48일차 : 객체조작 (0) | 2023.02.03 |
| 47일차 : 객체탐색 (0) | 2023.02.02 |
Comments




