✿∘˚˳°∘°
38일차 : [실습] 아이스몰 - 메인페이지 / 로그인 / 장바구니 본문
20230118
+) 웹페이지 화면 전체 스크린샷 하는법
개발자도구 - Ctrl+Shift+P - full capture
1. 아이스몰 - 메인

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>아이스몰-메인</title>
<link rel="stylesheet" href="css/nanum_font.css">
<link rel="stylesheet" href="css/icemall1.css">
</head>
<body>
<div class="ice-wrap">
<div class="ice-header">
<div class="header-top">
<div class="logo">
<a href="#">ICE-MALL</a>
</div>
<div class="search">
<form action="search.html" method="get" id="search-frm">
<input type="text" name="search" placeholder="검색어 입력">
<input type="submit" value="검색">
</form>
</div>
<div class="membership-link">
<a href="#">CART</a>
<a href="[실습]아이스몰2.html">LOGIN</a>
<a href="#">JOIN</a>
</div>
</div>
<div class="nav">
<ul>
<li><a href="#">MENU1</a></li>
<li><a href="#">MENU2</a></li>
<li><a href="#">MENU3</a></li>
<li><a href="#">MENU4</a></li>
<li><a href="#">MENU5</a></li>
<li><a href="#">MENU6</a></li>
</ul>
</div>
</div>
<div class="ice-content">
<div class="content-top">
<h2>ICECREAM</h2>
</div>
<div class="content-list">
<div class="list">
<ul>
<li><img src="icemall-image/ice3.png"></li>
<li><a href="#">민트초코</a></li>
<li><a>\3,800</a></li>
<li><img src="icemall-image/star-on.png"><img src="icemall-image/star-on.png"><img src="icemall-image/star-on.png"><img src="icemall-image/star-on.png"><img src="icemall-image/star-off.png"></li>
</ul>
</div>
<div class="list">
<ul>
<li><img src="icemall-image/ice4.png"></li>
<li><a href="#">베리베리 스트로베리</a></li>
<li><a>\3,800</a></li>
<li><img src="icemall-image/star-on.png"><img src="icemall-image/star-on.png"><img src="icemall-image/star-on.png"><img src="icemall-image/star-on.png"><img src="icemall-image/star-off.png"></li>
</ul>
</div>
<div class="list">
<ul>
<li><img src="icemall-image/ice5.png"></li>
<li><a href="#">사랑에 빠진 딸기</a></li>
<li><a>\3,800</a></li>
<li><img src="icemall-image/star-on.png"><img src="icemall-image/star-on.png"><img src="icemall-image/star-on.png"><img src="icemall-image/star-on.png"><img src="icemall-image/star-off.png"></li>
</ul>
</div>
</div>
<div class="content-list">
<div class="list">
<ul>
<li><img src="icemall-image/ice6.png"></li>
<li><a href="#">슈팅스타</a></li>
<li><a>\3,800</a></li>
<li><img src="icemall-image/star-on.png"><img src="icemall-image/star-on.png"><img src="icemall-image/star-on.png"><img src="icemall-image/star-on.png"><img src="icemall-image/star-off.png"></li>
</ul>
</div>
<div class="list">
<ul>
<li><img src="icemall-image/ice1.png"></li>
<li><a href="#">엄마는 외계인</a></li>
<li><a>\3,800</a></li>
<li><img src="icemall-image/star-on.png"><img src="icemall-image/star-on.png"><img src="icemall-image/star-on.png"><img src="icemall-image/star-on.png"><img src="icemall-image/star-off.png"></li>
</ul>
</div>
<div class="list">
<ul>
<li><img src="icemall-image/ice2.png"></li>
<li><a href="#">아몬드봉봉</a></li>
<li><a>\3,800</a></li>
<li><img src="icemall-image/star-on.png"><img src="icemall-image/star-on.png"><img src="icemall-image/star-on.png"><img src="icemall-image/star-on.png"><img src="icemall-image/star-on.png"></li>
</ul>
</div>
</div>
</div>
<div class="ice-footer">
<a>ICECREAM</a>
<a>2023-01-18</a>
<a>bk_407@daum.net</a>
<a>HTML&CSS</a>
</div>
</div>
</body>
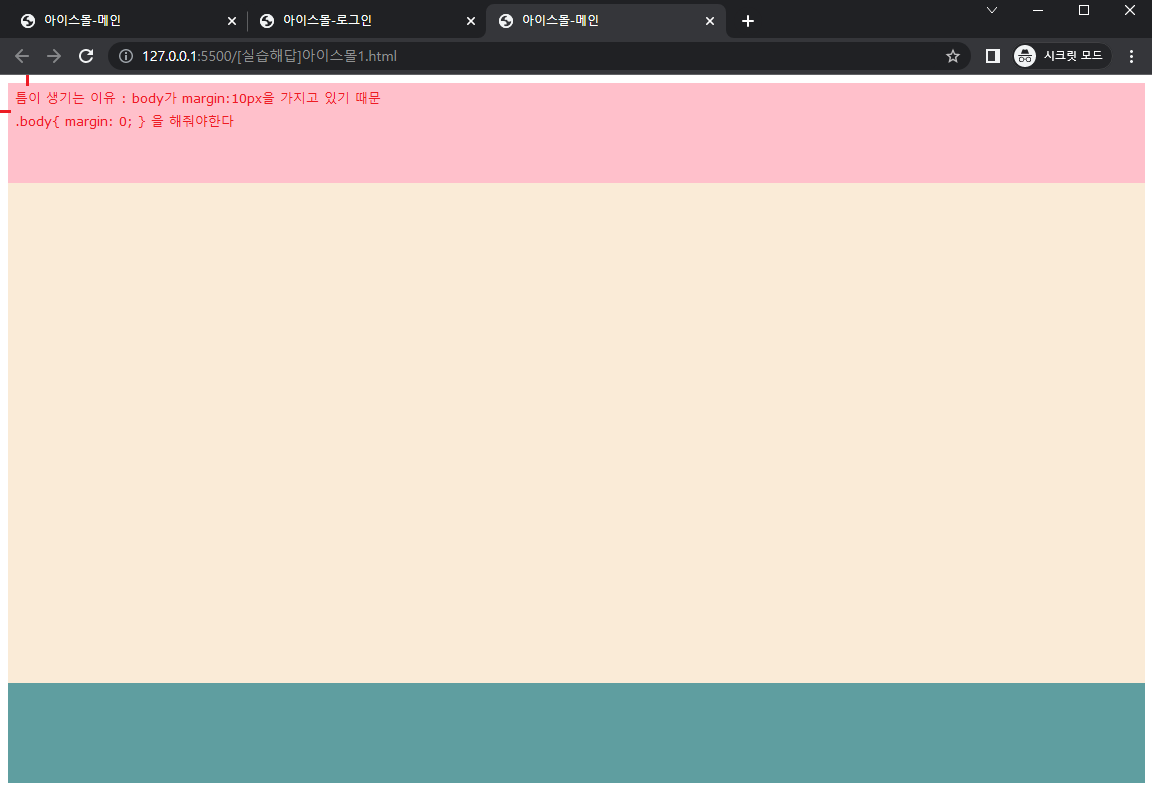
</html>body{
margin: 0;
}
.ice-header{
margin: 0 auto;
width: 1200px;
margin-top: 20px;
}
.header-top{
overflow: hidden;
}
.header-top div{
float: left;
}
.logo{
width: 400px;
}
.logo>a{
font-weight: bold;
font-size: 40px;
color: #a1837d;
padding: 15px;
text-decoration: none;
}
#search-frm{
width: 400px;
padding-top: 10px;
}
input[name=search]{
width: 250px;
height: 30px;
border: none;
border-bottom: 3px solid #ccc;
outline: none;
font-size: 15px;
padding-left: 10px;
margin-left: 50px;
border-radius: 5px;
}
input[name=search]:focus{
border-bottom: 3px solid pink;
}
#search-frm>input[type=submit]{
height: 35px;
background-color: #a1837d;
border: 3px solid #a1837d;
border-radius: 5px;
color: white;
font-weight: bold;
cursor: pointer;
margin-left: 5px;
}
#search-frm>input[type=submit]:hover{
background-color: pink;
border: 3px solid pink;
}
.membership-link{
width: 400px;
text-align: right;
}
.membership-link>a{
text-decoration: none;
color: #a1837d;
line-height: 50px;
padding: 0px 15px;
font-weight: bold;
font-size: 15px;
}
.membership-link>a:hover{
color: pink;
}
.nav{
background-color: pink;
margin-top: 10px;
overflow: hidden;
}
.nav>ul{
list-style-type: none;
margin: 0;
padding: 0;
}
.nav>ul>li{
float: left;
}
.nav>ul>li>a{
display: block;
width: 150px;
height: 50px;
text-decoration: none;
color: white;
background-color: pink;
text-align: center;
line-height: 50px;
font-weight: bold;
border-top: 3px solid transparent;
}
.nav>ul>li:hover>a{
background-color: white;
color: #a1837d;
font-weight: bold;
border-top: 3px solid pink;
box-sizing: border-box;
}
/*------------헤더 끝----------------------*/
.ice-content{
margin: 0 auto;
width: 1200px;
}
.content-top>h2{
text-align: center;
color:#a1837d;
font-size: 28px;
margin-top: 50px;
}
.content-list{
overflow: hidden;
border-bottom: 2px dashed pink;
border-radius: 15px;
}
.content-list ul{
list-style-type: none;
margin: 0;
}
.list{
float: left;
}
.list>ul{
margin: 20px;
margin-bottom: 50px;
margin-top: 30px;
}
.list>ul>li:first-child>img{
width: 300px;
height: 300px;
cursor: pointer;
margin: 0;
transition-duration: 0.5s;
}
.list>ul>li:first-child>img:hover{
transform: scale(1.1, 1.1);
/*
border: 1px dashed pink;
background-color: rgb(255, 238, 241);
*/
}
.list>ul>li{
text-align: center;
padding-bottom: 5px;
}
.list>ul>li>a{
font-size: 15px;
line-height: 30px;
text-decoration: none;
color: #a1837d;
}
.list>ul>li>[href]{
font-size: 18px;
font-weight: bold;
}
.list>ul>li>[href]:hover{
color: pink;
}
.ice-footer{
background-color: pink;
border-top: 2px solid pink;
margin: 0 auto;
overflow: hidden;
position: relative;
width: 100%;
}
.ice-footer>a{
display: block;
float: left;
padding: 20px;
text-align: center;
padding-right: 10px;
color: white;
}+) 주의점

2. 아이스몰 - 로그인

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>아이스몰-로그인</title>
<link rel="stylesheet" href="css/nanum_font.css">
<link rel="stylesheet" href="css/icemall2.css">
</head>
<body>
<div class="ice-login-wrap">
<div class="ice-header">
<div class="header-top">
<div class="logo">
<a href="#">ICE-MALL</a>
</div>
<div class="search">
<form action="search.html" method="get" id="search-frm">
<input type="text" name="search" placeholder="검색어 입력">
<input type="submit" value="검색">
</form>
</div>
<div class="membership-link">
<a href="#">CART</a>
<a href="#">LOGIN</a>
<a href="#">JOIN</a>
</div>
</div>
<div class="nav">
<ul>
<li><a href="#">MENU1</a></li>
<li><a href="#">MENU2</a></li>
<li><a href="#">MENU3</a></li>
<li><a href="#">MENU4</a></li>
<li><a href="#">MENU5</a></li>
<li><a href="#">MENU6</a></li>
</ul>
</div>
</div>
<div class="ice-login-content">
<div class="login-top">
<h2>LOGIN</h2>
</div>
<div class="login-input">
<!-- 로그인 버튼 까지 -->
<form action="login.html" method="post" id="login-frm">
<h3>아이디</h3>
<input type="text" name="id" placeholder="내용을 입력해주세요" required>
<h3>비밀번호</h3>
<input type="password" name="pw" placeholder="내용을 입력해주세요" required>
<input type="submit" value="로그인하기">
<input type="button" value="회원가입"> </form>
<div class="find-link">
<a href="#">아이디찾기</a>
<a> | </a>
<a href="#">비밀번호찾기</a>
</div>
</div>
</div>
<div class="ice-footer">
<a>ICECREAM</a>
<a>2023-01-18</a>
<a>bk_407@daum.net</a>
</div>
</div>
</body>
</html>body{
margin: 0;
}
.ice-header{
margin: 0 auto;
width: 1200px;
margin-top: 20px;
}
.header-top{
overflow: hidden;
}
.header-top div{
float: left;
}
.logo{
width: 400px;
}
.logo>a{
font-weight: bold;
font-size: 40px;
color: #a1837d;
padding: 15px;
text-decoration: none;
}
#search-frm{
width: 400px;
padding-top: 10px;
}
input[name=search]{
width: 250px;
height: 30px;
border: none;
border-bottom: 3px solid #ccc;
outline: none;
font-size: 15px;
padding-left: 10px;
margin-left: 50px;
border-radius: 5px;
}
input[name=search]:focus{
border-bottom: 3px solid pink;
}
#search-frm>input[type=submit]{
height: 35px;
background-color: pink;
border: 3px solid pink;
border-radius: 5px;
color: white;
font-weight: bold;
cursor: pointer;
margin-left: 5px;
}
#search-frm>input[type=submit]:hover{
background-color: palevioletred;
border: 3px solid palevioletred;
}
.membership-link{
width: 400px;
text-align: right;
}
.membership-link>a{
text-decoration: none;
color: #a1837d;
line-height: 50px;
padding: 0px 15px;
font-weight: bold;
}
.membership-link>a:hover{
color: pink;
}
.nav{
background-color: pink;
margin-top: 10px;
overflow: hidden;
}
.nav>ul{
list-style-type: none;
margin: 0;
padding: 0;
}
.nav>ul>li{
float: left;
}
.nav>ul>li>a{
display: block;
width: 150px;
height: 50px;
text-decoration: none;
color: white;
background-color: pink;
text-align: center;
line-height: 50px;
font-weight: bold;
border-top: 3px solid transparent;
}
.nav>ul>li:hover>a{
background-color: white;
color: palevioletred;
font-weight: bold;
border-top: 3px solid pink;
box-sizing: border-box;
}
/*------------헤더 끝----------------------*/
.ice-login-content{
height: 800px;
}
.login-top{
width: 500px;
margin: 0 auto;
border-bottom: 3px solid #a1837d;
border-radius: 4px;
margin-top: 50px;
}
.login-top>h2{
font-size: 30px;
color:#a1837d;
text-align: center;
}
#login-frm{
margin: 0 auto;
width: 300px;
}
#login-frm>h3{
color: #a1837d;
padding: 20px;
padding-bottom: 5px;
}
#login-frm>input{
box-sizing: border-box;
width: 250px;
height: 40px;
margin-left: 20px;
border: 1px solid #a1837d;
border-radius: 5px;
padding-left: 10px;
outline: none;
}
#login-frm>input[type="submit"], #login-frm>input[type="button"]{
margin-top: 50px;
background-color: #a1837d;
color: white;
font-weight: bold;
font-size: 15px;
border: none;
cursor: pointer;
}
#login-frm>input[type="button"]{
margin-top: 20px;
margin-bottom: 50px;
}
#login-frm>input[type="submit"]:hover, #login-frm>input[type="button"]:hover{
background-color: pink;
color: white;
}
.find-link{
text-align: center;
margin-bottom: 30px;
}
.find-link>a{
padding: 10px;
text-decoration: none;
color:#a1837d;
font-family: nn_b;
font-size: 15px;
}
/*-------------컨텐츠 끝-------------------*/
.ice-footer{
background-color: pink;
border-top: 2px solid pink;
overflow: hidden;
width: 100%;
position: fixed;
bottom: 0;
}
.ice-footer>a{
float: left;
padding: 20px;
text-align: center;
padding-right: 10px;
color: white;
}
3. 아이스몰 - 장바구니
'국비수업 > HTML+CSS' 카테고리의 다른 글
| 37일차 : [실습] 메뉴바 만들기 (0) | 2023.01.22 |
|---|---|
| 36일차 : [실습] 헤더 / 약관동의 / 회원가입 (0) | 2023.01.17 |
| 35일차 : 배경스타일 / 트랜스폼 / 애니메이션 (0) | 2023.01.14 |
| 34일차 : 텍스트 / 목록스타일 / 레이아웃 (0) | 2023.01.14 |
| 33일차 : 선택자 (0) | 2023.01.11 |
Comments




