✿∘˚˳°∘°
37일차 : [실습] 메뉴바 만들기 본문
20230117
1. 메뉴.1

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>메뉴1</title>
<link rel="stylesheet" href="css/answer_menu1.css">
</head>
<body>
<div class="menu">
<ul>
<li><a href="#">JAVA</a></li>
<li><a href="#">ORACLE</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">javacript</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">spring</a></li>
<li><a href="#">mybatis</a></li>
</ul>
</div>
</body>
</html>.menu{
margin: 100px;
width: 800px;
}
.menu>ul{
list-style-type: none;
overflow: hidden;
}
.menu>ul>li{
float: left;
width: calc(100%/8);
background-color: navy;
}
.menu>ul>li>a{
text-decoration: none;
color: white;
}
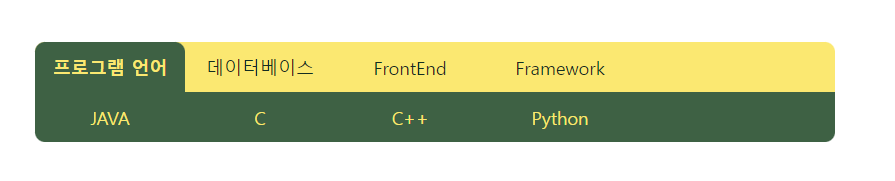
2. 메뉴2

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>메뉴3</title>
<link rel="stylesheet" href="css/answer_menu2.css">
</head>
<body>
<div class="menu">
<ul>
<li>
<a href="#">프로그램 언어</a>
<ul class="sub">
<li><a href="#">JAVA</a></li>
<li><a href="#">C</a></li>
<li><a href="#">C++</a></li>
<li><a href="#">Python</a></li>
</ul>
</li>
<li><a href="#">데이터베이스</a></li>
<li>
<a href="#">FrontEnd</a>
<ul class="sub">
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">javascript</a></li>
<li><a href="#">jQuery</a></li>
</ul>
</li>
<li><a href="#">Framework</a></li>
</ul>
</div>
</body>
</html>.menu{
margin: 100px auto;
width: 600px;
}
.menu ul{
list-style-type: none;
margin: 0;
padding: 0;
}
.menu>ul{
overflow: hidden;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.menu>ul>li{
float: left;
background-color: #ffe761;
}
.menu>ul>li a{
display: block;
width: 150px;
height: 50px;
text-align: center;
line-height: 50px;
text-decoration: none;
color: #092e20;
}
.menu .sub>li>a{
color:#ffe761;
}
.menu>ul>li:hover>.sub{
height: 200px;
}
.menu>ul>li:hover>a{
color:#ffe761;
background-color: #326342;
font-weight: bold;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.menu>ul>li:hover{
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
.sub{
transition-duration: 0.5s;
overflow: hidden;
/*효과를 주기위해 display:none이 아닌 height:0을 줌
display는 시간계산이 안되기때문*/
height: 0px;
background-color: #326342;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
.sub>li>a:hover{
font-size: 1.1em;
font-weight: bold;
}
3. 메뉴3

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>메뉴3</title>
<link rel="stylesheet" href="css/answer_menu3.css">
</head>
<body>
<div class="menu">
<ul>
<li>
<a href="#">프로그램 언어</a>
<ul class="sub">
<li><a href="#">JAVA</a></li>
<li><a href="#">C</a></li>
<li><a href="#">C++</a></li>
<li><a href="#">Python</a></li>
</ul>
</li>
<li><a href="#">데이터베이스</a></li>
<li>
<a href="#">FrontEnd</a>
<ul class="sub">
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">javascript</a></li>
<li><a href="#">jQuery</a></li>
</ul>
</li>
<li><a href="#">Framework</a></li>
</ul>
</div>
</body>
</html>.menu{
width: 800px;
margin: 100px;
position:relative;
}
.menu ul{
list-style-type: none;
margin: 0;
padding: 0;
}
.menu a{
text-decoration: none;
color: #092e20;
}
.menu>ul{
overflow: hidden;
background-color: #ffe761;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.menu ul>li{
float: left;
}
.menu ul>li>a{
display: block;
width: 150px;
height: 50px;
text-align: center;
line-height: 50px;
font-size: 18px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.menu>ul>li:hover>a{
background-color: #326342;
color: #ffe761;
font-weight: bold;
}
.menu>ul>li:hover>.sub{
display: block;
}
.sub>li>a{
color:#ffe761;
}
.sub>li>a:hover{
font-weight: bold;
}
.sub{
overflow: hidden;
position: absolute;
background-color: #326342;
width: 800px;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
display: none;
/*왼쪽에서 0px*/
/*단, 문서전체가 기준이되므로 position:relative 속성을 넣어줘야한다*/
/*부모를 찾아가다가 메뉴의 시작위치까지 간다.*/
left: 0;
}
4. 메뉴4

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>메뉴3</title>
<link rel="stylesheet" href="css/menu4.css">
</head>
<body>
<div class="menu">
<ul>
<li>
<a href="#">프로그램 언어</a>
<ul class="sub">
<li><a href="#">JAVA</a></li>
<li><a href="#">C</a></li>
<li><a href="#">C++</a></li>
<li><a href="#">Python</a></li>
</ul>
</li>
<li><a href="#">데이터베이스</a></li>
<li>
<a href="#">FrontEnd</a>
<ul class="sub">
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">javascript</a></li>
<li><a href="#">jQuery</a></li>
</ul>
</li>
<li><a href="#">Framework</a></li>
</ul>
</div>
</body>
</html>.menu{
width: 250px;
margin: 100px auto;
}
.menu ul{
list-style-type: none;
margin: 0;
padding: 0;
}
.menu>ul li{
background-color: #ffe761;
text-align: center;
line-height: 50px;
border: 1px solid white;
width: 250px;
cursor: pointer;
}
.menu>ul>li>a{
text-decoration: none;
color:#092e20;
}
.sub>li>a{
text-decoration: none;
color:#ffe761;
}
.menu>ul>li:hover{
background-color: #326342;
}
.menu>ul>li:hover>a{
color:#ffe761;
font-weight: bold;
}
.menu>ul>li:hover>.sub{
display: block;
}
.menu>ul>li:hover>.sub>li{
background-color: #326342;
}
.sub>li:hover>a{
font-weight: bold;
}
.sub{
display:none;
}
-- 메뉴2/3/4의 HTML 코드는 동일함
'국비수업 > HTML+CSS' 카테고리의 다른 글
| 38일차 : [실습] 아이스몰 - 메인페이지 / 로그인 / 장바구니 (0) | 2023.01.22 |
|---|---|
| 36일차 : [실습] 헤더 / 약관동의 / 회원가입 (0) | 2023.01.17 |
| 35일차 : 배경스타일 / 트랜스폼 / 애니메이션 (0) | 2023.01.14 |
| 34일차 : 텍스트 / 목록스타일 / 레이아웃 (0) | 2023.01.14 |
| 33일차 : 선택자 (0) | 2023.01.11 |
Comments




