✿∘˚˳°∘°
36일차 : [실습] 헤더 / 약관동의 / 회원가입 본문
20230116
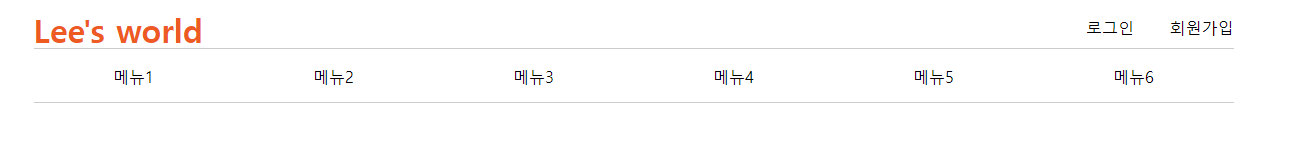
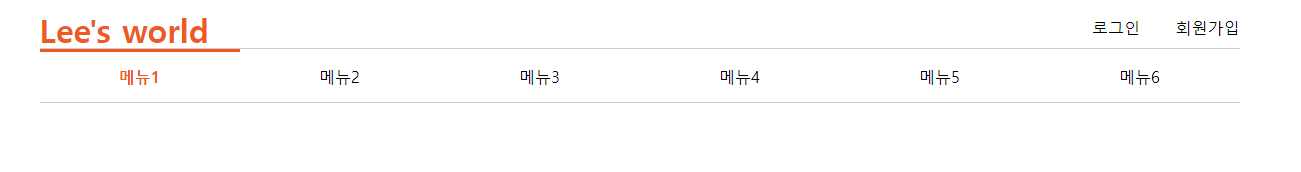
1. 헤더



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>헤더만들기</title>
<link rel="stylesheet" href="css/header.css">
</head>
<body>
<div class="header">
<div class="header-top">
<div class="logo">
<a href="#">Lee's world</a>
</div>
<div class="membership-link">
<a href="#">로그인</a>
<a href="#">회원가입</a>
</div>
</div>
<div class="nav">
<ul>
<li><a href="#">메뉴1</a></li>
<li><a href="#">메뉴2</a></li>
<li><a href="#">메뉴3</a></li>
<li><a href="#">메뉴4</a></li>
<li><a href="#">메뉴5</a></li>
<li><a href="#">메뉴6</a></li>
</ul>
</div>
</div>
</body>
</html>.header{
width: 1200px;
/*헤더 가운데정렬을위함*/
margin: 0 auto;
}
.header-top{
/*height: 40px;*/
/*높이를 고정해주면 membership-link를 만들었을때 보이지 않음*/
overflow: hidden;
}
.nav{
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.header-top>div{
width: 200px;
height: 40px;
}
/*header-top에 있는 후손a태그*/
.header-top a{
text-decoration: none;
color: #000;
}
.logo>a{
color: orangered;
font-weight: 900;
font-size: 32px;
}
.logo{
/*float을 사용하면 부모가 높이값을 측정X : 부모한테 overflow해줘야함*/
float: left;
}
.membership-link{
float: right;
}
/*
.membership-link>a{
text-align: right;
/*a태그는 inline태그이기 때문에 글씨길이=넓이이므로 의미없는 코드
얘가 아닌 부모에게 오른쪽 정렬을 붙여줘야한다
}*/
.membership-link>a{
line-height: 40px;
}
.membership-link{
float: right;
text-align: right;
}
.membership-link>a:hover{
text-decoration: underline;
color:orangered;
}
.membership-link>a:last-child{
margin-left: 30px;
/*first-child를 할 경우 margin-right:30px*/
}
.nav>ul{
overflow: hidden;
list-style-type: none;
margin: 0;
padding: 0;
}
.nav>ul>li{
/*공백없이 붙이기위해서는 float을 사용*/
float: left;
}
.nav>ul>li>a{
/*a태그는 인라인속성이기 때문에 크기조절X 다른속성으로 사용해야한다*/
display: block;
/*calc : 사칙연산 가능*/
width: calc(1200px/6);
height: 50px;
text-align: center;
line-height: 50px;
text-decoration: none;
color: black;
border-top: 3px solid transparent;
}
.nav>ul>li>a:hover{
border-top: 3px solid orangered;
color: orangered;
font-weight: 900;
}-- 2 / 3 작업수행을 위한 나눔고딕 font.css
@font-face{
font-family: nn_r;
src: url(../Nanum_Gothic/NanumGothic-Regular.ttf)
}
@font-face {
font-family: nn_b;
src: url(../Nanum_Gothic/NanumGothic-Bold.ttf);
}
@font-face {
font-family: nn_eb;
src: url(../Nanum_Gothic/NanumGothic-ExtraBold.ttf);
}
*{
/* 전체초기화 */
font-family: nn_r;
/*margin padding도 전부 없애두고 필요하면 집어 넣음*/
margin: 0;
padding: 0;
color: #1e1e1e;
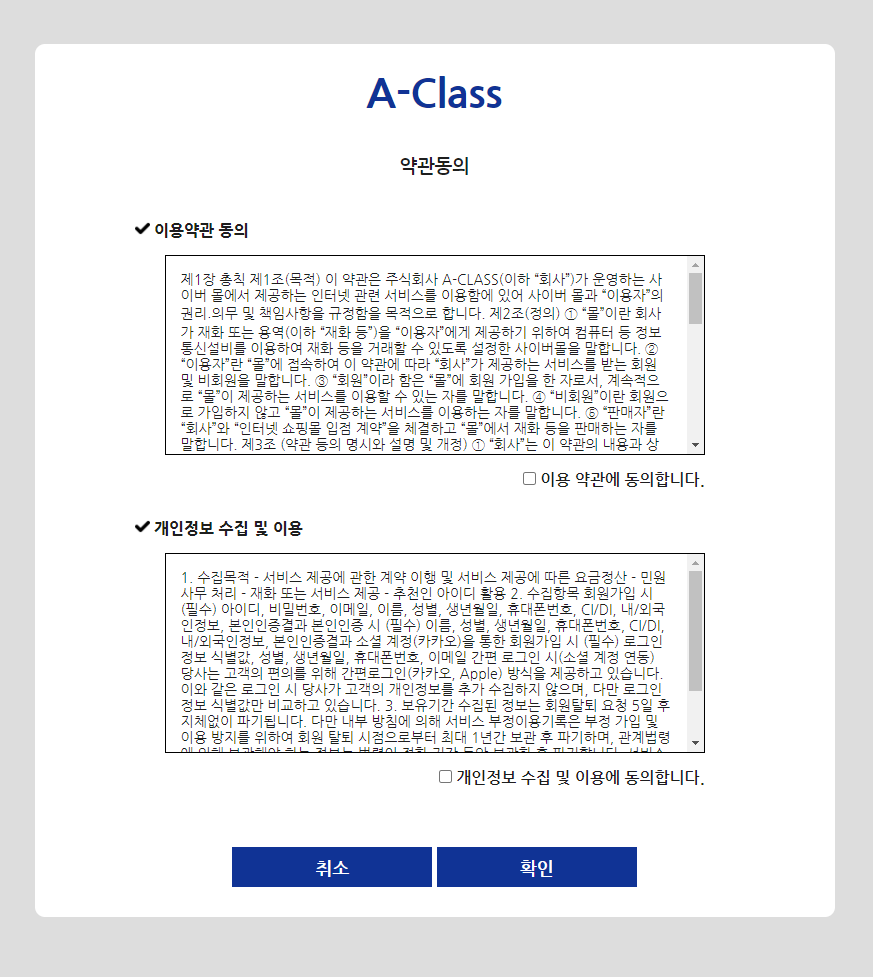
}2. 약관동의

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>약관동의-해설</title>
<link rel="stylesheet" href="css/nanum_font.css">
<link rel="stylesheet" href="css/answer_agree.css">
</head>
<body>
<div class="agree-wrap">
<div class="agree-header">
<!-- 원래 h태그는 margin을 기본적으로 가지고 있지만 font.css에서 날려줬기 때문에 없음 -->
<h1>A-Class</h1>
<h3>약관동의</h3>
</div>
<div class="agree-content">
<div class="agree">
<div class="agree-name">
<img src="image/check-mark.png">
<span>이용약관 동의</span>
</div>
<div class="agree-explain">
제1장 총칙 제1조(목적) 이 약관은 주식회사 A-CLASS(이하 “회사”)가 운영하는 사이버 몰에서 제공하는 인터넷 관련 서비스를 이용함에 있어 사이버 몰과 “이용자”의 권리․의무 및 책임사항을 규정함을 목적으로 합니다.
제2조(정의) ① “몰”이란 회사가 재화 또는 용역(이하 “재화 등”)을 “이용자”에게 제공하기 위하여 컴퓨터 등 정보통신설비를 이용하여 재화 등을 거래할 수 있도록 설정한 사이버몰을 말합니다.
② “이용자”란 “몰”에 접속하여 이 약관에 따라 “회사”가 제공하는 서비스를 받는 회원 및 비회원을 말합니다.
③ “회원”이라 함은 “몰”에 회원 가입을 한 자로서, 계속적으로 “몰”이 제공하는 서비스를 이용할 수 있는 자를 말합니다. ④ “비회원”이란 회원으로 가입하지 않고 “몰”이 제공하는 서비스를 이용하는 자를 말합니다. ⑤ “판매자”란 “회사”와 “인터넷 쇼핑몰 입점 계약”을 체결하고 “몰”에서 재화 등을 판매하는 자를 말합니다. 제3조 (약관 등의 명시와 설명 및 개정) ① “회사”는 이 약관의 내용과 상호 및 대표자 성명, 영업소 소재지 주소(소비자의 불만을 처리할 수 있는 곳의 주소를 포함), 전화번호․모사전송번호․전자우편주소, 사업자등록번호, 통신판매업 신고번호, 개인정보관리책임자등을 “이용자”가 쉽게 알 수 있도록 ”몰”의 초기 서비스화면(전면)에 게시합니다. 다만, 약관의 내용은 “이용자”가 연결화면을 통하여 볼 수 있도록 할 수 있습니다. ② “회사”는 “이용자”가 약관에 동의하기에 앞서 약관에 정하여져 있는 내용 중 청약철회․배송책임․환불조건 등과 같은 중요한 내용을 “이용자”가 이해할 수 있도록 별도의 연결화면 또는 팝업화면 등을 제공하여 “이용자”의 확인을 구하여야 합니다. ③ “회사”는 「전자상거래 등에서의 소비자보호에 관한 법률」, 「약관의 규제에 관한 법률」, 「전자문서 및 전자거래기본법」, 「전자금융거래법」, 「전자서명법」, 「정보통신망 이용촉진 및 정보보호 등에 관한 법률」, 「방문판매 등에 관한 법률」, 「소비자기본법」 등 관련 법을 위배하지 않는 범위에서 이 약관을 개정할 수 있습니다.
④ “회사”는 이 약관을 개정할 경우에는 적용일자 및 개정사유를 명시하여 현행약관과 함께 “몰”의 초기화면에 그 적용일자 7일 이전부터 적용일자 전일까지 공지하고 “이용자”에게 통지합니다. 다만, “이용자”에게 불리하게 약관내용을 변경하는 경우에는 최소한 30일 이상의 사전 유예기간을 두고 공지 및 통지합니다. 이 경우 "회사“는 개정 전 내용과 개정 후 내용을 명확하게 비교하여 “이용자”가 알기 쉽도록 표시합니다.
⑤ “이용자”는 개정 약관이 게시되거나 통지된 후부터 변경되는 약관의 시행일 전의 영업일까지 개정 전 약관조항에 따라 체결된 계약을 해지할 수 있고, 약관의 개정내용에 대하여 이의를 제기하지 아니하는 경우에는 약관의 개정을 승인한 것으로 봅니다.
⑥ 회사는 제공하는 서비스 내의 개별 서비스에 대한 별도의 약관 또는 이용조건(이하 “타 약관”이라 한다)을 둘 수 있으며, 이 약관의 동의와는 별개로 회원에게 타 약관에 대한 동의를 받은 후 타 약관을 적용합니다. 이 경우 타 약관은 이 약관에 우선합니다.
⑦ 이 약관에서 정하지 아니한 사항과 이 약관의 해석에 관하여는 전자상거래 등에서의 소비자보호에 관한 법률, 약관의 규제 등에 관한 법률, 공정거래위원회가 정하는 전자상거래 등에서의 소비자 보호지침 및 관계법령 또는 상관례에 따릅니다.
</div>
<div class="check-msg">
<input type="checkbox" name="agree1" id="agree1">
<label for="agree1">이용 약관에 동의합니다.</label>
</div>
</div>
<div class="agree">
<div class="agree-name">
<img src="image/check-mark.png">
<span>개인정보 수집 및 이용</span>
</div>
<div class="agree-explain">
1. 수집목적 - 서비스 제공에 관한 계약 이행 및 서비스 제공에 따른 요금정산 - 민원사무 처리 - 재화 또는 서비스 제공 - 추천인 아이디 활용
2. 수집항목 회원가입 시 (필수) 아이디, 비밀번호, 이메일, 이름, 성별, 생년월일, 휴대폰번호, CI/DI, 내/외국인정보, 본인인증결과
본인인증 시 (필수) 이름, 성별, 생년월일, 휴대폰번호, CI/DI, 내/외국인정보, 본인인증결과 소셜 계정(카카오)을 통한
회원가입 시 (필수) 로그인 정보 식별값, 성별, 생년월일, 휴대폰번호, 이메일 간편 로그인 시(소셜 계정 연동) 당사는 고객의 편의를 위해 간편로그인(카카오, Apple) 방식을 제공하고 있습니다.
이와 같은 로그인 시 당사가 고객의 개인정보를 추가 수집하지 않으며, 다만 로그인 정보 식별값만 비교하고 있습니다.
3. 보유기간 수집된 정보는 회원탈퇴 요청 5일 후 지체없이 파기됩니다. 다만 내부 방침에 의해 서비스 부정이용기록은 부정 가입 및 이용 방지를 위하여 회원 탈퇴 시점으로부터 최대 1년간 보관 후 파기하며, 관계법령에 의해 보관해야 하는 정보는 법령이 정한 기간 동안 보관한 후 파기합니다.
서비스 제공을 위해 필요한 최소한의 개인정보이므로 동의를 해 주셔야 서비스 이용이 가능합니다. 4. 동의 거부시 불이익 귀하는 개인정보 제공 등에 관해 동의하지 않을 권리가 있습니다. 다만, 필수수집 동의를 하지 않을 경우 가입이 제한될 수 있습니다.
</div>
<div class="check-msg">
<input type="checkbox" name="agree2" id="agree2">
<label for="agree2">개인정보 수집 및 이용에 동의합니다.</label>
</div>
</div>
</div>
<div class="agree-button-box">
<button type="button">취소</button>
<button type="button">확인</button>
</div>
</div>
</body>
</html>body{
background-color: #ddd;
}
.agree-wrap{
width: 800px;
margin: 100px auto;
background-color: #fff;
border-radius: 10px;
}
.agree-header>h1{
text-align: center;
color: #003399;
/*위아래 간격*/
padding: 25px;
/*폰트.css가 있으므로 거기서 두꺼운 폰트를가져옴*/
font-family: nn_eb;
font-size: 2.5em;
}
.agree-header>h3{
text-align: center;
padding: 15px;
font-family: nn_b;
}
/* 상단부 끝 */
/*컨텐츠 부분을 사이즈를 변경해주고 중앙정렬*/
.agree-content{
width: 600px;
margin: 0 auto;
}
.agree{
/*magin:상하 좌우*/
margin: 30px 0px;
}
.agree-name>img{
width: 15px;
}
.agree-name>span{
font-family: nn_eb;
}
.agree-explain{
width: 90%;
/*margin을 통해 이용약관동의와 박스 사이에 간격을 줌*/
margin: 15px auto;
border: 1px solid black;
height: 200px;
/*scroll을 사용하면 가로스크롤도 생긴다*/
overflow: auto;
/*박스와 글자 사이 간격을 줌*/
padding: 15px;
font-size: 14px;
/*padding때문에 크기가 커지므로 사이즈를 맞춰줌*/
box-sizing: border-box;
}
.check-msg{
width: 90%;
margin:0 auto;
text-align: right;
}
.check-msg>label{
font-family: nn_b;
}
.agree-button-box{
text-align: center;
padding: 30px;
}
.agree-button-box>button{
width: 200px;
height: 40px;
/*기존의 보더 제거*/
border: none;
font-size: 18px;
padding: 5px;
background-color: #003399;
color:white;
font-family: nn_b;
cursor: pointer;
}
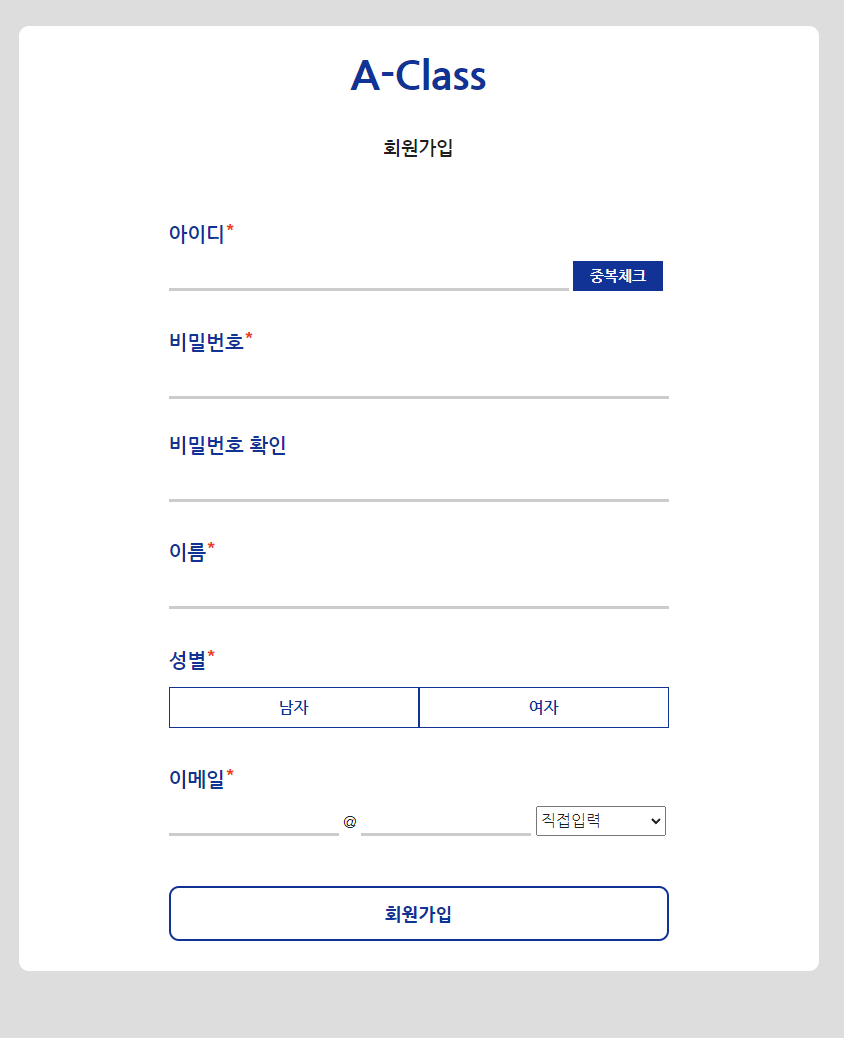
3. 회원가입

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>회원가입-해설</title>
<link rel="stylesheet" href="css/nanum_font.css">
<link rel="stylesheet" href="css/answer_join.css">
</head>
<body>
<div class="join-wrap">
<div class="join-header">
<h1>A-Class</h1>
<h3>회원가입</h3>
</div>
<div class="join-content">
<!--autocomplete="off":자동완성 off-->
<form action="join.html" method="post" autocomplete="off">
<div class="inputs-wrap">
<div class="join-input-wrap">
<div>
<label for="id">아이디<sup>*</sup></label>
</div>
<div>
<!-- input사이즈들이 모두 다르므로 공통디자인은 하고 길이마다 따로 지정해줄것 -->
<input type="text" name="id" id="id" class="mid-input"required>
<!-- 폼태그 내에서 button태그를 사용하면 반드시 type을 지정해줘야한다(아니면 submit됨)-->
<button type="button" class="dup-btn">중복체크</button>
</div>
</div>
<div class="join-input-wrap">
<div>
<label for="pw">비밀번호<sup>*</sup></label>
</div>
<div>
<input type="password" name="pw" id="pw" class="long-input"required>
</div>
</div>
<div class="join-input-wrap">
<div>
<label for="pwre">비밀번호 확인</label>
</div>
<div>
<input type="password" name="pwre" id="pwre" class="long-input">
</div>
</div>
<div class="join-input-wrap">
<div>
<label for="name">이름<sup>*</sup></label>
</div>
<div>
<input type="text" name="name" id="name" class="long-input"required>
</div>
</div>
<div class="join-input-wrap">
<div>
<label>성별<sup>*</sup></label>
</div>
<div>
<input type="radio" name="gender" id="m" value="m">
<label for="m">남자</label>
<input type="radio" name="gender" id="f" value="f">
<label for="f">여자</label>
</div>
</div>
<div class="join-input-wrap">
<div>
<label for="email1">이메일<sup>*</sup></label>
</div>
<div>
<input type="text" name="email1" id="email1" class="short-input">
<span class="mail-center">@</span>
<input type="text" name="email2" class="short-input">
<select class="mail-choice">
<option value="">직접입력</option>
<option value="naver.com">naver.com</option>
<option value="gmail.com">gmail.com</option>
<option value="iei.or.kr">iei.or.kr</option>
</select>
</div>
</div>
</div>
<div class="join-btn-wrap">
<input type="submit" value="회원가입">
</div>
</form>
</div>
</div>
</body>
</html>body{
background-color: #ddd;
}
.join-wrap{
width: 800px;
margin: 100px auto;
background-color: #fff;
border-radius: 10px;
}
.join-header>h1{
text-align: center;
color: #003399;
padding: 25px;
font-family: nn_eb;
font-size: 2.5em;
}
.join-header>h3{
text-align: center;
padding: 15px;
font-family: nn_b;
}
.join-content{
width: 500px;
margin: 30px auto;
}
.join-input-wrap{
margin: 20px 0px;
}
.join-input-wrap>div:first-child>label{
font-family: nn_b;
color:#003399;
font-size: 20px;
}
.join-input-wrap>div:first-child>label>sup{
font-family: nn_eb;
color: red;
}
.join-input-wrap input{
box-sizing: border-box;
height: 30px;
border: none;
outline: none;
border-bottom: 3px solid #ccc;
font-size: 18px;
padding-left: 10px;
}
.join-input-wrap input:focus{
border-color: #003399;
}
.mid-input{
width: 400px;
}
.long-input{
width: 500px;
}
.short-input{
width: 170px;
}
.dup-btn{
width: 90px;
height: 30px;
font-size: 15px;
border: none;
box-sizing: border-box;
cursor: pointer;
font-family: nn_b;
background-color: #003399;
color: white;
}
.join-input-wrap input[type=radio]{
display: none;
}
.join-input-wrap input[type=radio]+label{
width: 50%;
text-align: center;
padding: 10px;
border: 1px solid #003399;
color: #003399;
font-family: nn_b;
cursor: pointer;
/*inline이기 때문에 크기조정이 불가능함>block으로 변경*/
display: block;
float: left;
box-sizing: border-box;
}
.join-input-wrap>div:last-child{
overflow: hidden;
}
.join-input-wrap input[type=radio]:checked+label{
background-color: #003399;
color: white;
}
.mail-choice{
width: 130px;
height: 30px;
font-size: 1em;
}
.join-btn-wrap{
padding: 30px 0px;
}
.join-btn-wrap>input[type=submit]{
width: 500px;
outline: none;
padding: 15px;
font-size: 18px;
background-color: #fff;
color: #003399;
font-family: nn_eb;
border: 2px solid #003399;
border-radius: 10px;
cursor: pointer;
}
.join-btn-wrap>input[type=submit]:hover{
color:#fff;
background-color: #003399;
}
.join-input-wrap>div:first-child{
padding: 15px 0;
}'국비수업 > HTML+CSS' 카테고리의 다른 글
| 38일차 : [실습] 아이스몰 - 메인페이지 / 로그인 / 장바구니 (0) | 2023.01.22 |
|---|---|
| 37일차 : [실습] 메뉴바 만들기 (0) | 2023.01.22 |
| 35일차 : 배경스타일 / 트랜스폼 / 애니메이션 (0) | 2023.01.14 |
| 34일차 : 텍스트 / 목록스타일 / 레이아웃 (0) | 2023.01.14 |
| 33일차 : 선택자 (0) | 2023.01.11 |
Comments




