✿∘˚˳°∘°
31일차 : 글자태그 / 목록태그 본문
20230109
[ 화면구현 ]
- HTML + CSS + JavaScript + jQuery
- JAVA와 연동
- Oracle과 연동
HTML(Hyper Text Markup Language)
- 웹이서 정보르 표현할 목적으로 만든 마크업 언어
주의사항
1. 태그는 대소문자를 구분하지 않음
2. 시작태그로 시작하면 반드시 종료태그로 종료(일부태그제외)
3. 파일 확장자는 html, htm
4. 문자의 공백은 한개만 인식(이상은 사용)
- <p>a b</p>
- <p>a b</p>
- 이 두개가 화면에서는 똑같이 나온다.
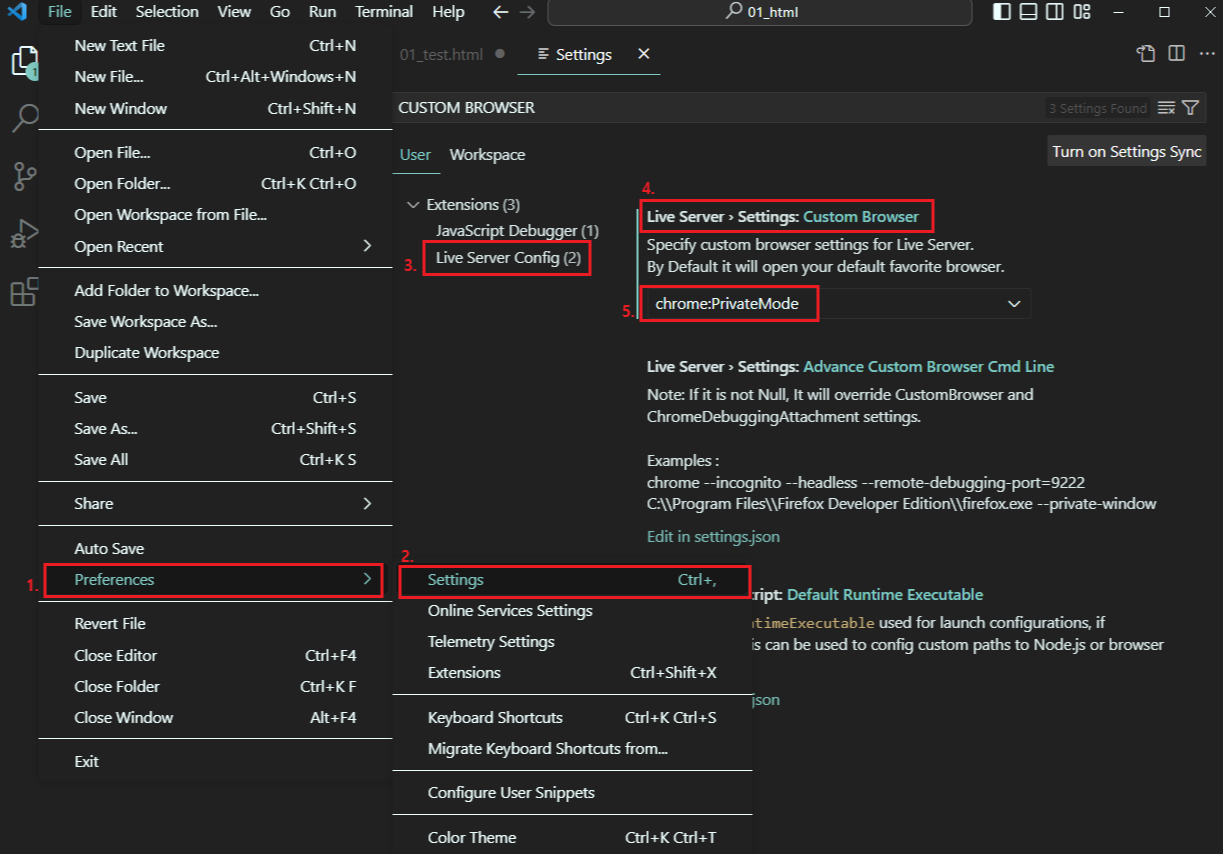
vscode 사용
- ! -> 엔터 : html기본폼생성 -> html lang = "ko"
< 설정들 >
- extensions : [ Meterial Theme / indent-rainbow(들여쓰기색) / auto rename tag / Liver server ] 설치

-- 실행을 폴더 내 html 파일을 열어도 되지만, 이렇게 할 경우 코드 작성 시 페이지에서 새로고침을 계속 해줘야함
-- 라이브 서버를 사용할 경우, 저장만 해도 바로바로 반영이된다.
-- 크롬 일반버전을 사용하게되면 쿠키때문에, 한번씩 막힐 수 있음(다 차버리면) 그러므로 시크릿모드를 사용해준다.
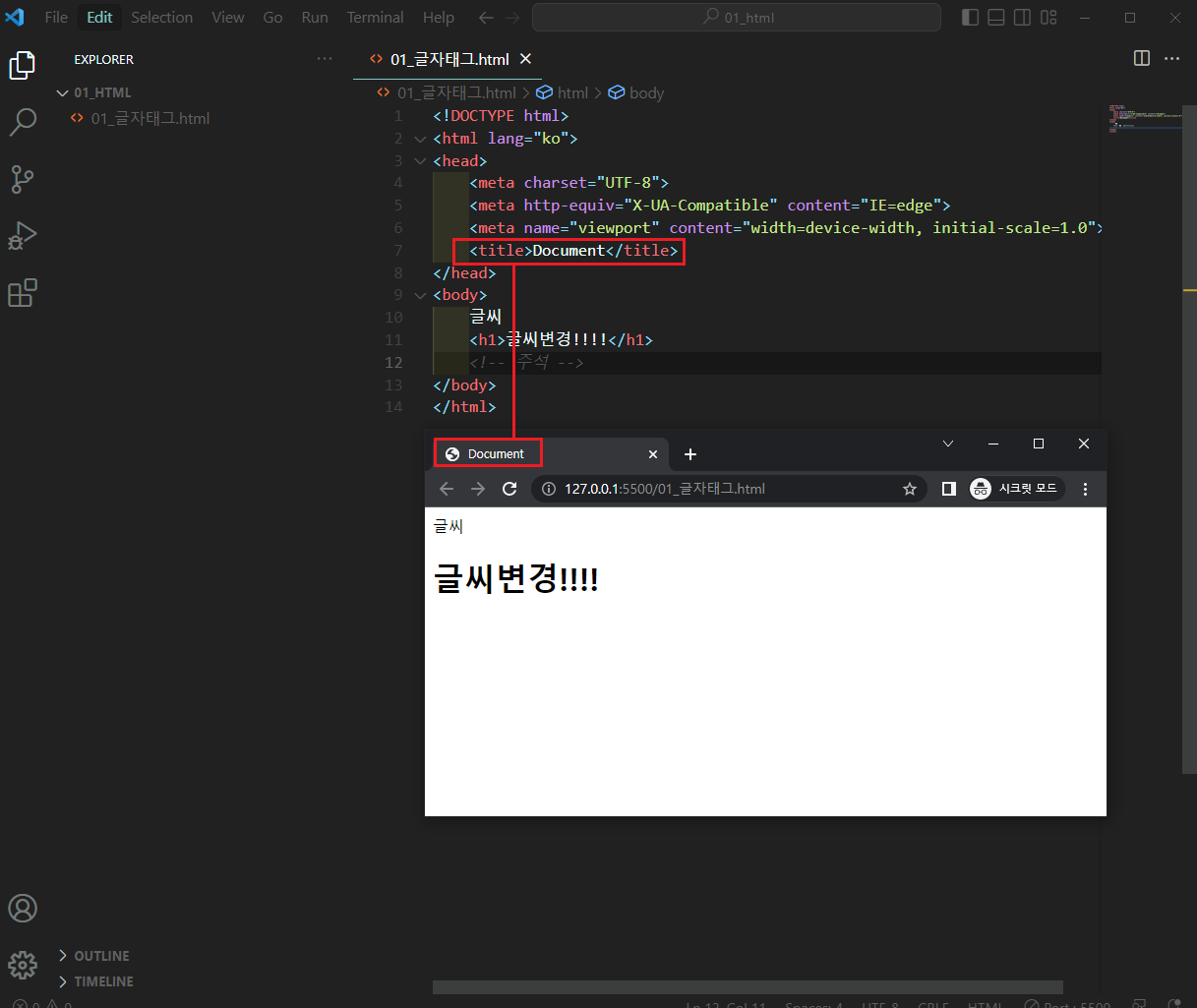
< 기본 코드 >
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
글씨
<h1>안녕</h1>
<!-- 주석 -->
</body>
</html>
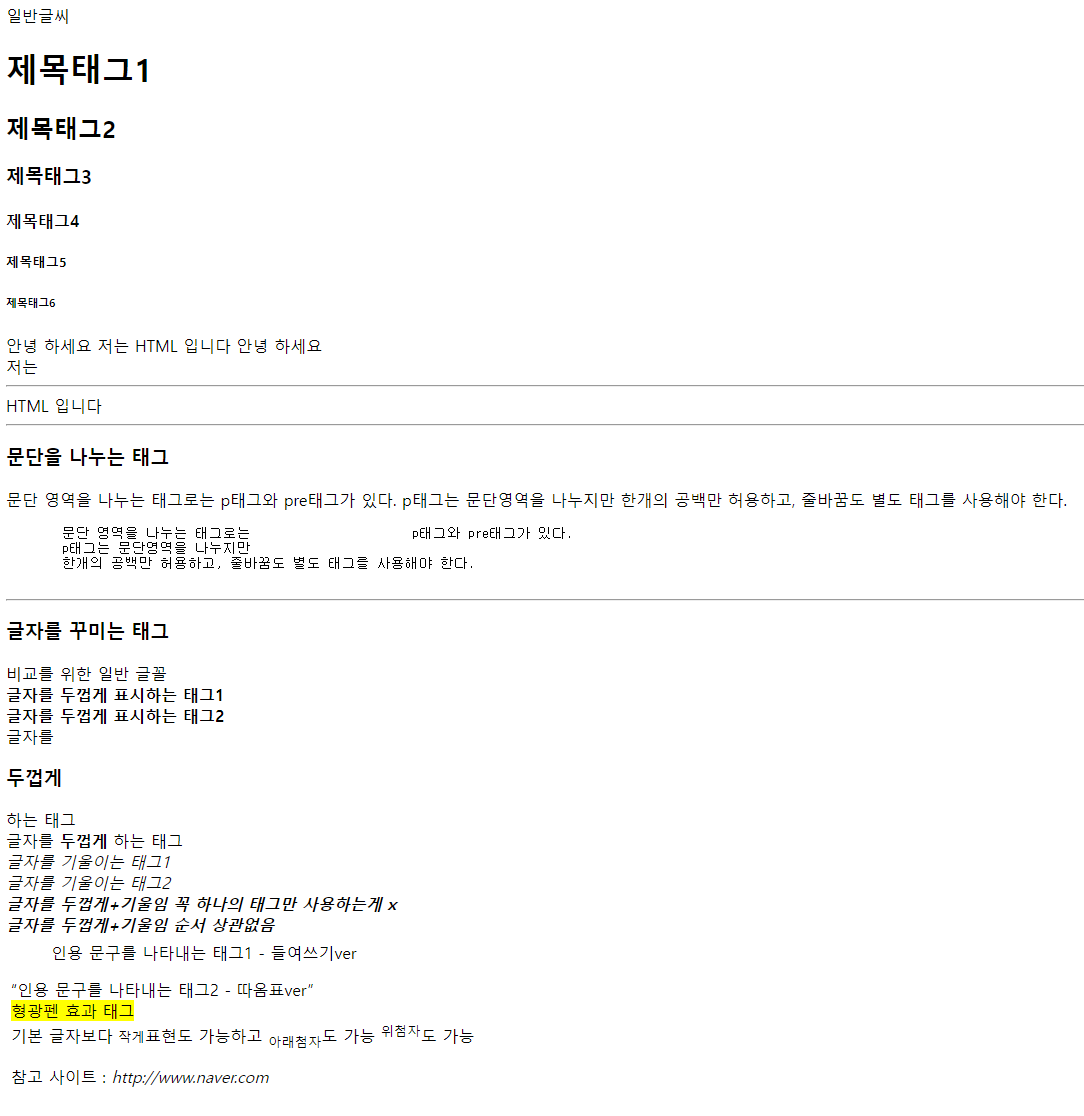
[ 1. 글자 태그 ]
<!-- 주석 -->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>글자태그</title>
</head>
<body>
일반글씨
<!-- 제목 태그 : 두껍게 나온다 1~6까지 작아짐 -->
<!-- 제목태그는 옆에 추가적인 컨텐츠가 오지못하도록 되어있음 -->
<h1>제목태그1</h1>
<h2>제목태그2</h2>
<h3>제목태그3</h3>
<h4>제목태그4</h4>
<h5>제목태그5</h5>
<h6>제목태그6</h6>
안녕 하세요
저는
HTML 입니다
<!-- 줄바꿈 태그 : <br> -->
안녕 하세요<br>
저는<hr>
HTML 입니다
<hr> <!-- hr은 선을 하나 그어준다-->
<h3>문단을 나누는 태그</h3>
<p> 문단 영역을 나누는 태그로는 p태그와 pre태그가 있다.
p태그는 문단영역을 나누지만
한개의 공백만 허용하고, 줄바꿈도 별도 태그를 사용해야 한다.
</p>
<pre>
문단 영역을 나누는 태그로는 p태그와 pre태그가 있다.
p태그는 문단영역을 나누지만
한개의 공백만 허용하고, 줄바꿈도 별도 태그를 사용해야 한다.
</pre>
<hr>
<h3>글자를 꾸미는 태그</h3>
비교를 위한 일반 글꼴
<br>
<strong>글자를 두껍게 표시하는 태그1</strong>
<br>
<b>글자를 두껍게 표시하는 태그2</b>
<br>
글자를 <h3>두껍게</h3> 하는 태그 <!-- 제목으로 빠져서 옆에 글자못옴+크기도같아짐-->
<br>
글자를 <b>두껍게</b> 하는 태그
<br>
<em>글자를 기울이는 태그1</em>
<br>
<i>글자를 기울이는 태그2</i>
<br>
<b><i>글자를 두껍게+기울임 꼭 하나의 태그만 사용하는게 x</i></b>
<br>
<i><b>글자를 두껍게+기울임 순서 상관없음</b></i>
<br>
<blockquote>인용 문구를 나타내는 태그1 - 들여쓰기ver</blockquote>
<q>인용 문구를 나타내는 태그2 - 따옴표ver</q>
<!-- 인용태그는 자동 줄바꿈이 된다.-->
<br>
<mark>형광펜 효과 태그</mark>
<br>
기본 글자보다 <small>작게</small>표현도 가능하고 <sub>아래첨자</sub>도 가능
<sup>위첨자</sup>도 가능
<br>
<p>참고 사이트 : <cite>http://www.naver.com</cite></p>
</body>
</html>
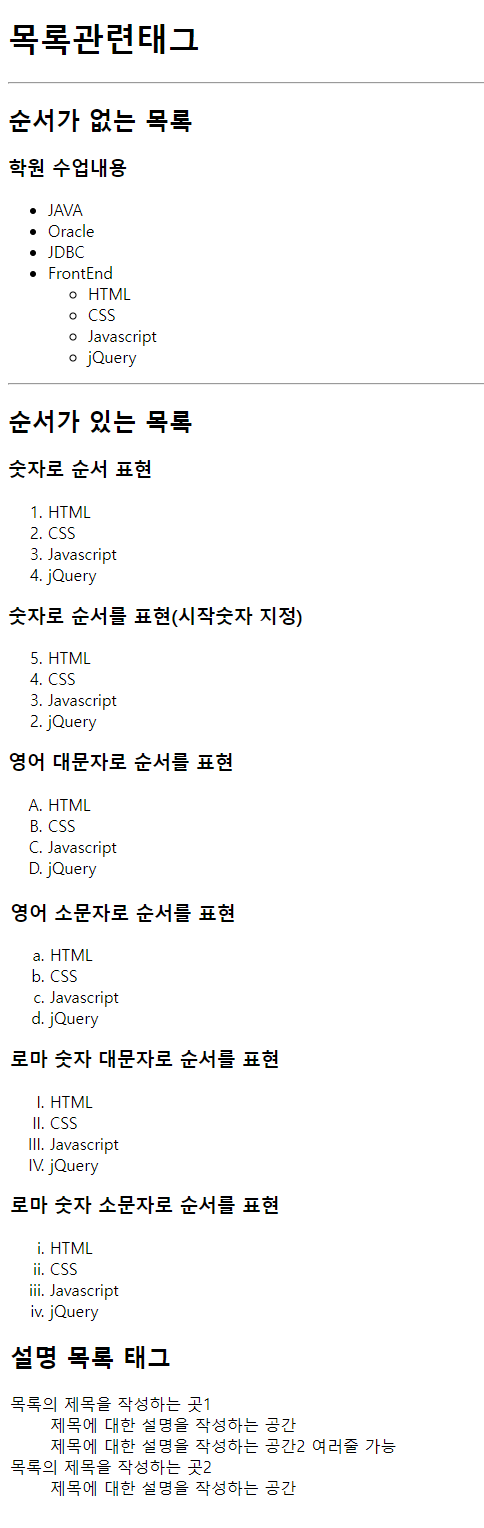
[ 2. 목록 태그 ]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>목록태그</title>
</head>
<body>
<h1>목록관련태그</h1>
<hr>
<h2>순서가 없는 목록</h2>
<h3>학원 수업내용</h3>
<ul><!--목록 범위 지정-->
<li>JAVA</li>
<li>Oracle</li>
<li>JDBC</li>
<li>FrontEnd
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
<li>jQuery</li>
<!-- 형식만 맞다면 목록안에 목록 가능 -->
</ul>
</li>
</ul>
<hr>
<h2>순서가 있는 목록</h2>
<h3>숫자로 순서 표현</h3>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
<li>jQuery</li>
</ol>
<!-- 숫자를 옵션을 통해 바꿔줄 수 있다. -->
<h3>숫자로 순서를 표현(시작숫자 지정)</h3>
<ol type = "1" start = "5" reversed><!--reversed : 거꾸로 5432-->
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
<li>jQuery</li>
</ol>
<h3>영어 대문자로 순서를 표현</h3>
<ol type = "A">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
<li>jQuery</li>
</ol>
<h3>영어 소문자로 순서를 표현</h3>
<ol type = "a">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
<li>jQuery</li>
</ol>
<h3>로마 숫자 대문자로 순서를 표현</h3>
<ol type = "I">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
<li>jQuery</li>
</ol>
<h3>로마 숫자 소문자로 순서를 표현</h3>
<ol type = "i">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
<li>jQuery</li>
</ol>
<h2>설명 목록 태그</h2>
<dl>
<dt>목록의 제목을 작성하는 곳1</dt>
<dd>제목에 대한 설명을 작성하는 공간</dd>
<dd>제목에 대한 설명을 작성하는 공간2 여러줄 가능</dd>
<dt>목록의 제목을 작성하는 곳2</dt>
<dd>제목에 대한 설명을 작성하는 공간</dd>
</dl>
</body>
</html>
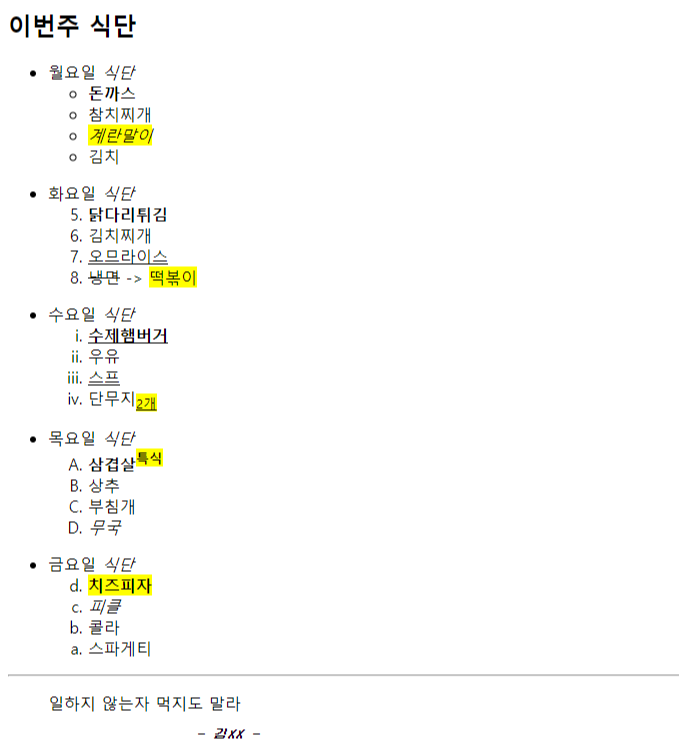
[ 3. 실습 ]
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>실습</title>
</head>
<body>
<h2>이번주 식단</h2>
<ul>
<li>월요일 <em>식단</em></li>
<ul>
<li>돈까스</li>
<li>참치찌개</li>
<li><mark>계란말이</mark></li>
<li>김치</li>
</ul>
<br>
<li>화요일 <em>식단</em></li>
<ol type = "1" start = "5">
<li><b>닭다리튀김</b></li>
<li>김치찌개</li>
<li><u>오므라이스</u></li>
<li><s>냉면</s> -> <mark>떡볶이</mark></li>
</ol>
<br>
<li>수요일 <em>식단</em></li>
<ol type = "i">
<li><u><b>수제햄버거</b></u></li>
<li>우유</li>
<li><u>스프</u></li>
<li>단무지<sub><mark><u>2개</u></mark></sub></li>
</ol>
<br>
<li>목요일 <em>식단</em></li>
<ol type = "A">
<li><b>삼겹살<sup><mark>특식</mark></sup></li></b>
<li>상추</li>
<li>부침개</li>
<li><em>무국</em></li>
</ol>
<li>금요일 <em>식단</em></li>
<ol type = "a" reversed>
<li><b><mark>치즈피자</mark></b></li>
<li><em>피클</em></li>
<li>콜라</li>
<li>스파게티</li>
</ol>
</ul>
<hr>
<blockquote> 일하지 않는자 먹지도 말라</blockquote>
<pre> <i><b>-김xx-</b></i> </pre>
</body>
</html>
'국비수업 > HTML+CSS' 카테고리의 다른 글
| 36일차 : [실습] 헤더 / 약관동의 / 회원가입 (0) | 2023.01.17 |
|---|---|
| 35일차 : 배경스타일 / 트랜스폼 / 애니메이션 (0) | 2023.01.14 |
| 34일차 : 텍스트 / 목록스타일 / 레이아웃 (0) | 2023.01.14 |
| 33일차 : 선택자 (0) | 2023.01.11 |
| 32일차 : 테이블 / 영역분할 / 하이퍼링크 / 폼 (0) | 2023.01.11 |




